El sitio web es una apuesta pionera en nuestro país para monopolizar la evolución de la economía.
Entradas
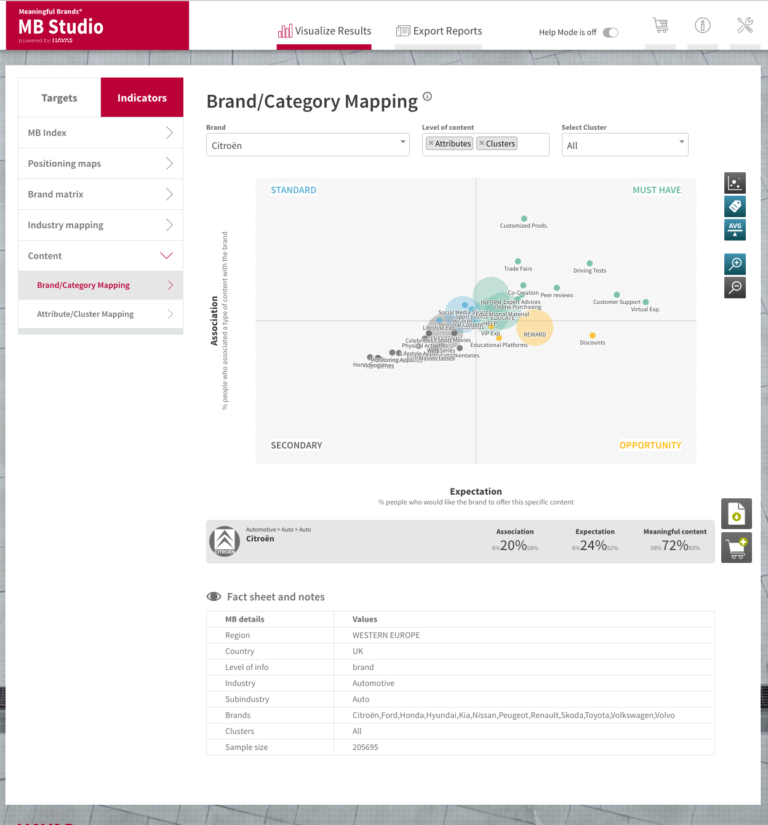
ABACUS CONSULTING ha desarrollado una serie de gráficos complejos con la librería de javascript D3, gráficos vectoriales en SVG y el lenguaje de estilo CSS.
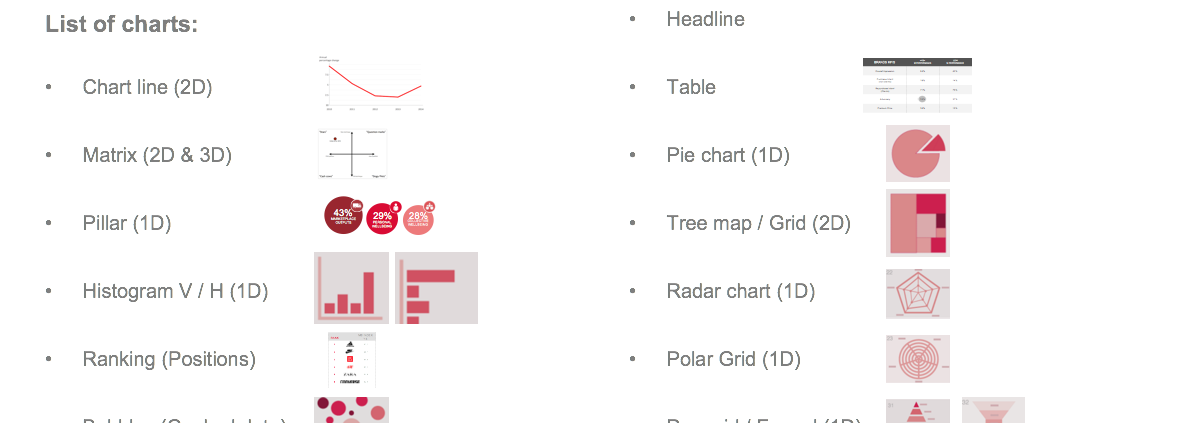
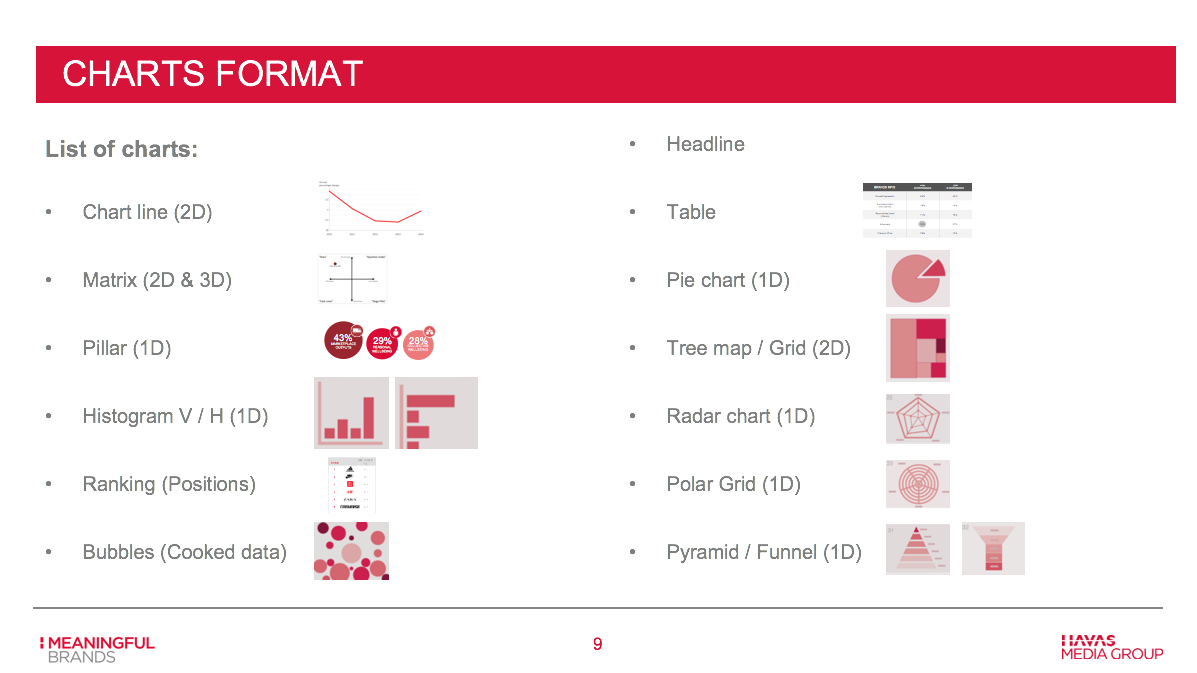
D3 es una excelente herramienta escrita por Mike Bostock para desplegar datos dentro de páginas web. Algunos ejemplos de gráficos realizados:
– Gráficos de línea
– Herramientas de matrices
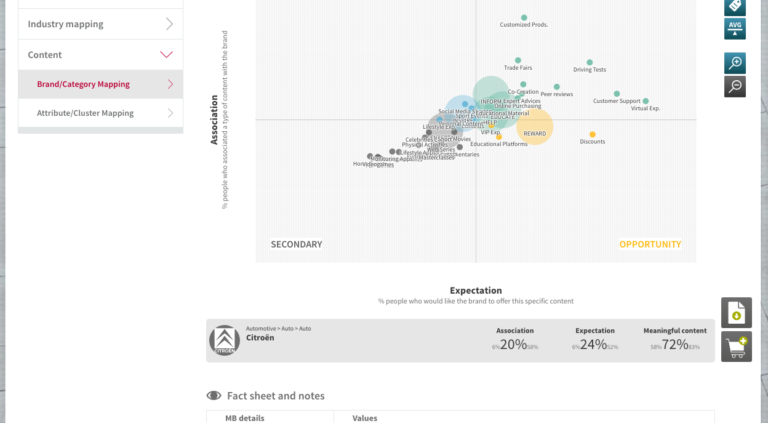
– Gráficos de burbujas
– Histogramas
– Rankings de barras
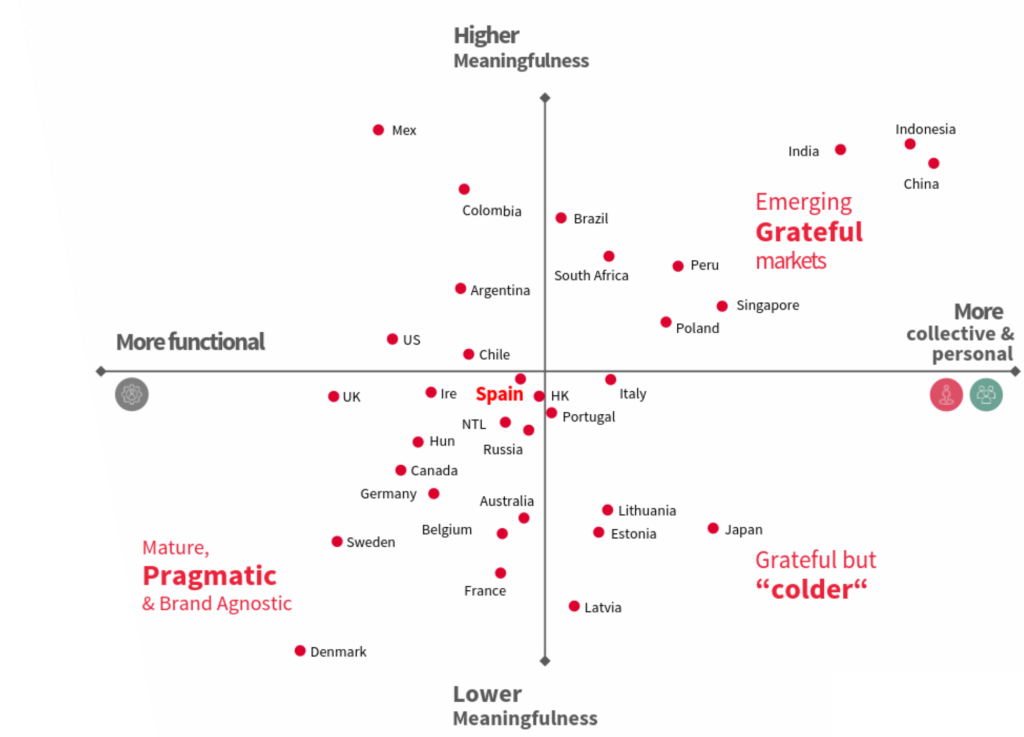
– Mapas de posicionamiento
– Visualizaciones de araña
– Diagramas de procesos de decisión de compra
– Tablas dinámicas de datos
Algunas ventajas de la librería D3.js
Esta librería se basa en funciones predefinidas escritas en lenguaje javaScript que mejoran la selección de elementos, permiten crear y personalizar elementos SVG y añadir efectos como transiciones o tooltips. Tiene una gran capacidad para manipular grandes volúmenes de datos y vincularlos a dichos elementos para lograr crear gráficos de gran riqueza.
- Flexibilidad: sólo la imaginación puede limitar lo que se puede hacer con la librería
- Buena integración y facilidad de depuración
- Librería modular
- Manipulación del DOM dirigida por los datos
- Permite un gran control sobre el resultado visual final
- Crear elementos SVG (formas, líneas, axes)
- Facilidad para crear escalas
- Animaciones e interacciones de última generación
- Transiciones y efectos visuales
D3.js es una herramienta ideal tanto para gráficos sencillos de barras o líneas, hasta complejos gráficos relacionales o visualizaciones con mapas.
El proyecto de digitalización de los estudios de Havas Media Group —desde unas herramientas estáticas con visualizaciones básicas y una respuesta a la demanda muy lenta, hacia una plataforma web interactiva integrada en los servidores de la compañía— comenzó con la realización de los primeros prototipos y wireframes de las visualizaciones.
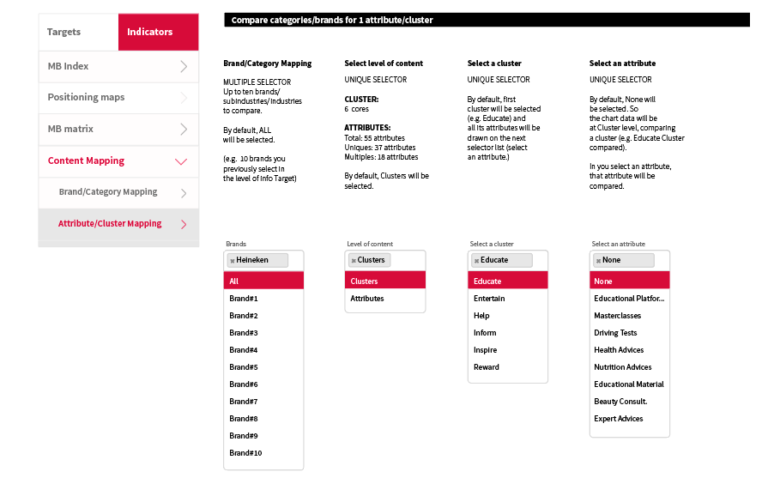
Un Wireframe es una herramienta de visualización para la presentación de propuestas de diseños de una página web. El wireframe debe ser capaz de explicar fácilmente cómo los usuarios interactúan con el sitio web y saber si estamos en el camino correcto.
Todas las visualizaciones fueron analizadas y prototipadas de forma exclusiva. Algunas tareas que destacamos de los prototipos:
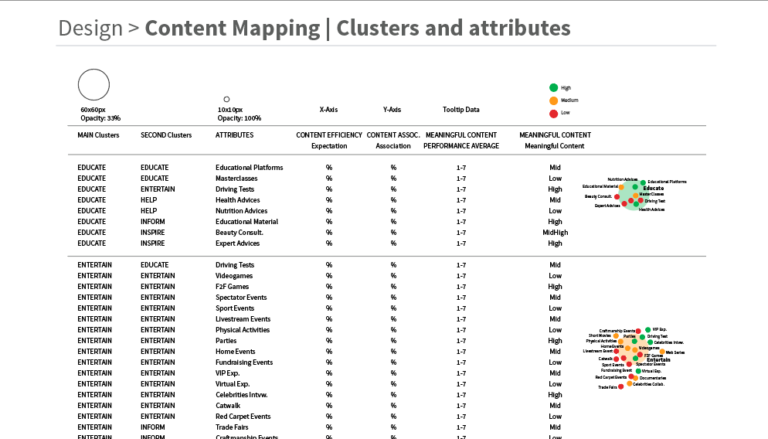
- Creación de un libro de estilo de visualizaciones (tipografías, colores, tipos de gráficos…).
- Estudio y realización de los wireframes de los selectores de marcas y su repercusión en las visualizaciones.
- Estudios de las proporciones y posiciones de los elementos gráficos que componen cada visualización o la información ofrecida por las distintas descripciones emergentes o ‘tooltips’ integradas en la aplicación.
Una vez que las visualizaciones han sido aprobadas en formato estático por el cliente, se realiza un nuevo wireframe con las visualizaciones integradas en la aplicación web. Todo proyecto interactivo debe estar validado en formato estático antes de comenzar su desarrollo.
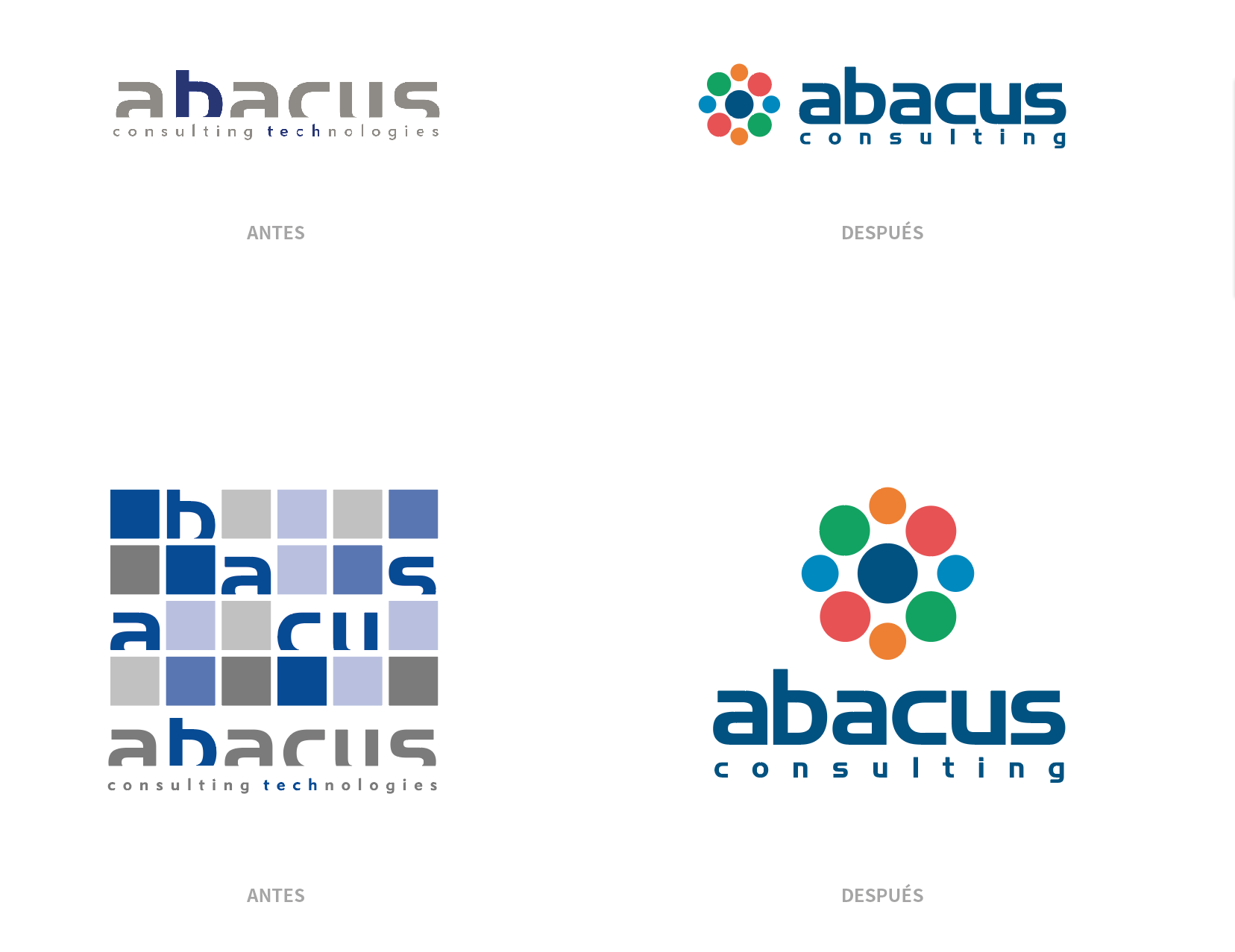
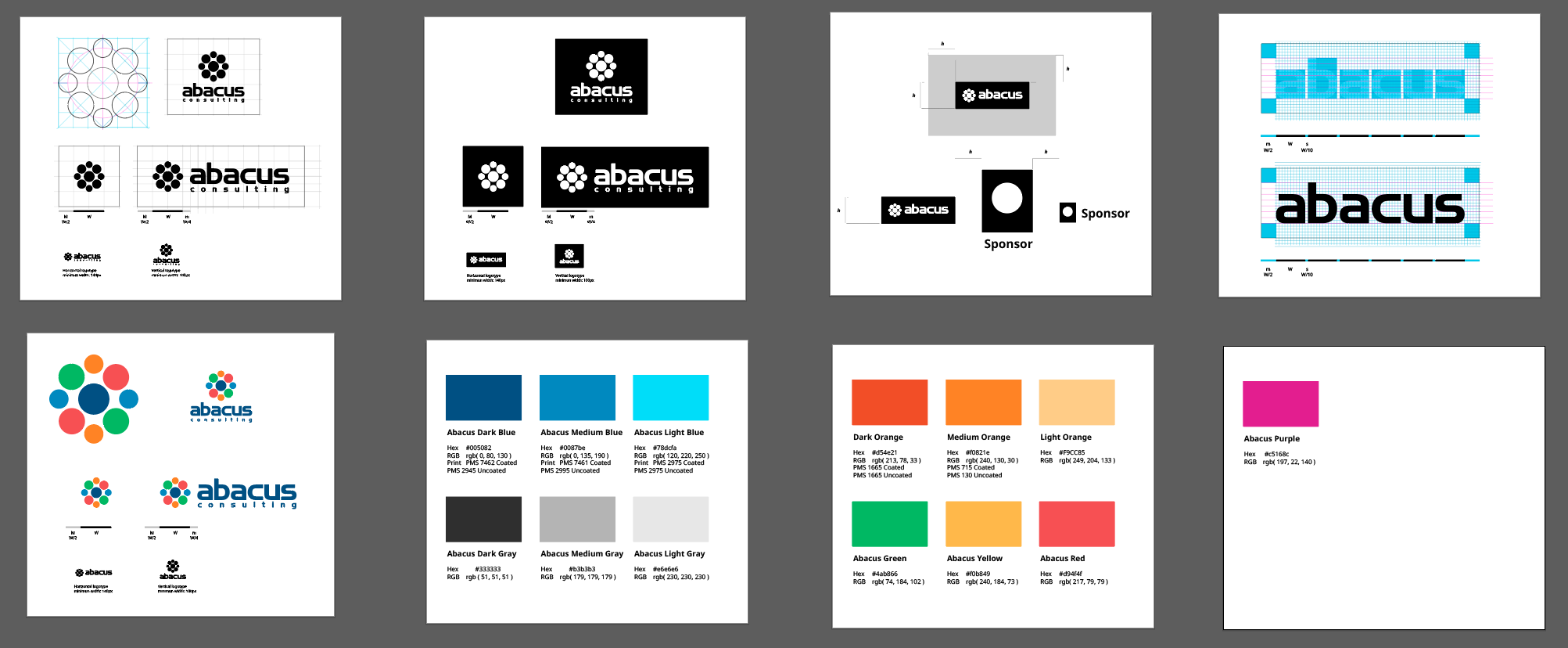
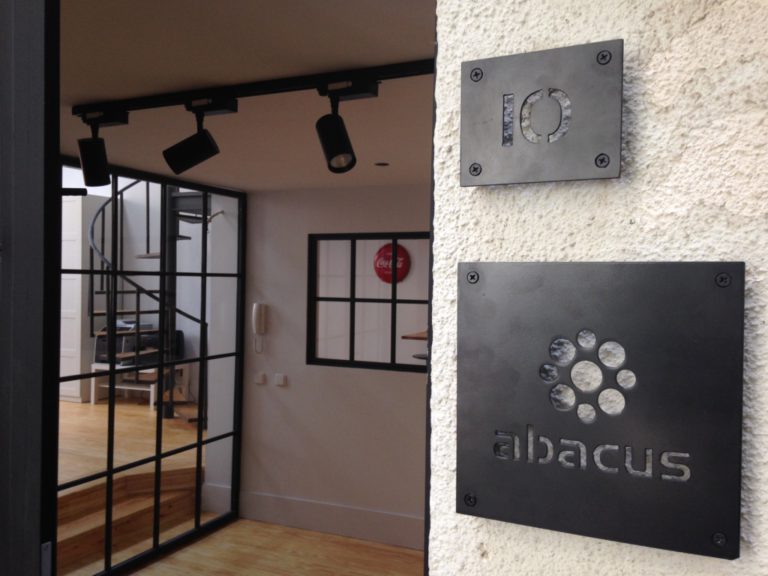
En el año 2017 nos hemos trasladado al centro de Madrid y, para estrenar las nuevas oficinas, hemos renovado nuestra imagen corporativa.
Objetivos:
• Rejuvenecer la marca:
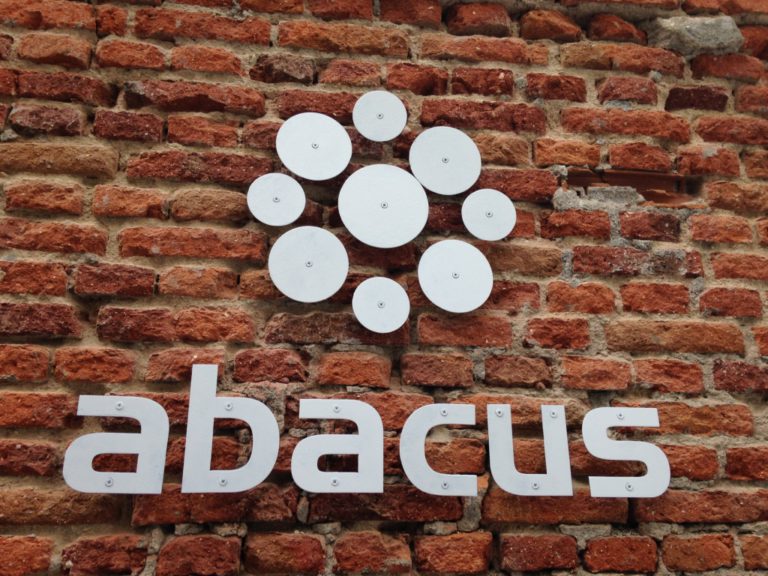
Hemos mantenido la tipografía Handel Gothic para seguir reconociendo nuestra identidad pero hemos buscado un logotipo más moderno, inspirado en las paletas de colores utilizadas en visualización de datos (estamos especializados en visualización sobre mapas). El nuevo diseño destaca mucho más, gracias a la utilización de 5 colores.
• Mayor legibilidad:
El anterior logotipo tenía las letras cortadas en su parte inferior lo que dificultaba su lectura. Para que el nombre ganara presencia, hemos prescindido de la terminación ‘technologies’.
• Mayor funcionalidad:
En lugar de una forma cuadrada con el nombre duplicado, se ha buscado despegar el nombre de la marca de su logotipo con el fin de poder utilizarlo con más facilidad (dispositivos, publicidad, firmas electrónicas, redes sociales…).
• Más accesible:
Un logotipo más fácil de entender, más sencillo, que proporciona mayor seguridad y funciona bien en todas las aplicaciones y medios de comunicación.
• Transmitir las metas de la compañía
Reforzamos los valores de la empresa relacionados con la consultoría y reflejamos en el logotipo nuestra apuesta por la visualización y análisis de datos. Para ello, la palabra ‘consulting’ ha ganado en presencia, se ha unificado el azul de la compañía y se ha diseñado una nueva imagen basada en el círculo y el uso del color.