El sitio web es una apuesta pionera en nuestro país para monopolizar la evolución de la economía.
Entradas
Capítulo 1: EEUU
La ruta 66 del periodismo interactivo
Llega septiembre y volvemos a poner el tren de Abacus Consulting a toda máquina. Ahora vamos a recoger algunos sitios digitales con buenas experiencias en gráficos de datos y narración visual. Ellos han hecho todo lo posible para ayudarnos a comprender mejor lo que sucede a nuestro alrededor con la ayuda de gráficos, mapas e infografías estáticos e interactivos.
Detrás de cada periodista existe una persona con sus propios prejuicios, que piensa y trabaja con sus propias creencias y perspectivas, y que pueden influir en su trabajo. Por tanto, los datos promueven el conocimiento público de la información, agregando certeza en algunos casos pero también incertidumbre.
Claves de su estilo:
– Observación: Historias basadas en la evidencia. Existen diferentes formas de evidencia (datos, informes, experiencia de primera mano, investigación académica, etc.). Se trata de descubrir nuevos conocimientos, responder a más preguntas y tomar mejores decisiones o entender mejor el entorno que nos rodea.
– Precisión e integridad: Intentan ser lo más precisos y rigurosos en la presentación de la información y probar sus hipótesis y suposiciones.
– Transparencia: tratan de explicar cómo llegan a sus conclusiones y, siempre que es posible, comparten los datos detrás de sus historias.
– Personalidad: Son periodistas brillantes, con un estilo único, limpio y claro. La visualización pone hechos y cifras en contexto de una manera atractiva, lo que ayuda a que más personas aprendan con los datos.
– Tecnología: apuesta definitiva por la red y las nuevas tecnologías. Estadística, matemáticas, programación, bases de datos.
– Inversión: Los equipos de datos y gráficos son grandes y multidisciplinares: diseñadores, desarrolladores, analistas de datos, cartógrafos, ilustradores, editores y contadores de historias.
El creciente uso de la visualización de datos dentro del periodismo significa que hay un cambio de la escritura como principal modo semiótico a los datos y la visualización como elementos centrales en la narración periodística.
A continuación listamos algunos medios interesantes para conocer mejor el mundo de la visualización informativa. Como dice el dicho popular, ni son todos los que están, ni están todos los que son. Adentrémonos en la madre de todas las carreteras visuales de la mano de estas diez bestias pardas.
1. Bloomberg, Bloomberg LP
Nueva York, EEUU
Bloomberg ofrece noticias, datos, análisis y videos de negocios y mercados al mundo, con las historias de Businessweek y Bloomberg News.
Acceso por subscripción: 299 dólares anuales.
Referencias: Dave Merrill
En Twitter
Ver gráficos.
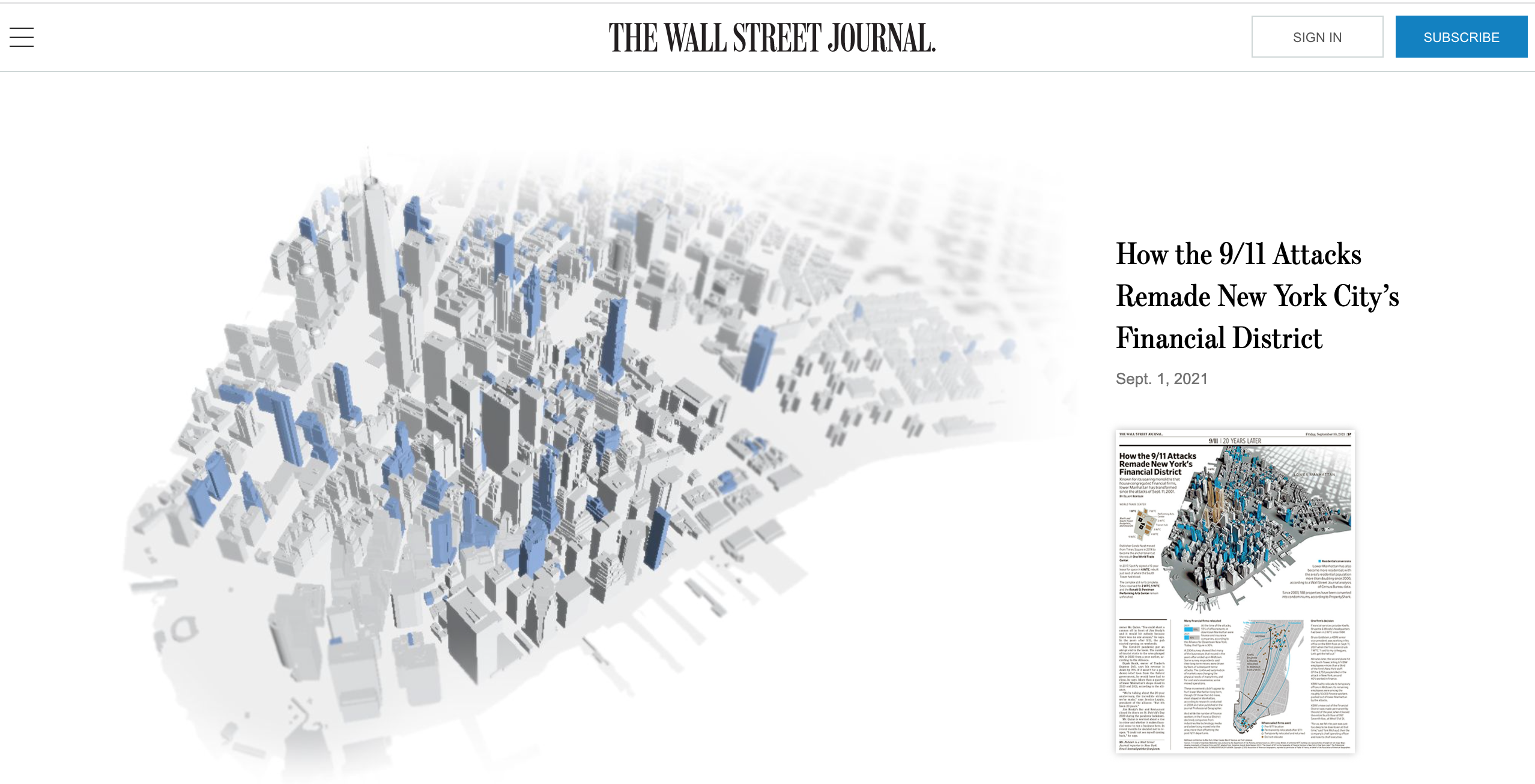
2. The Wall Street Journal, Almar Latour.
Nueva York, EEUU
El mítico diario de las finanzas de Wall Street.
Acceso por subscripción: 9.99 euros al mes.
Referencias: Stuar A. Thompson, Tonia Cowan, Randy Yelp, Stephanie Stamm, Hanna Sender, Matthew Weber
Libro: The Wall Street Journal Guide to Information Graphics.
En Twitter.
Ver gráficos.
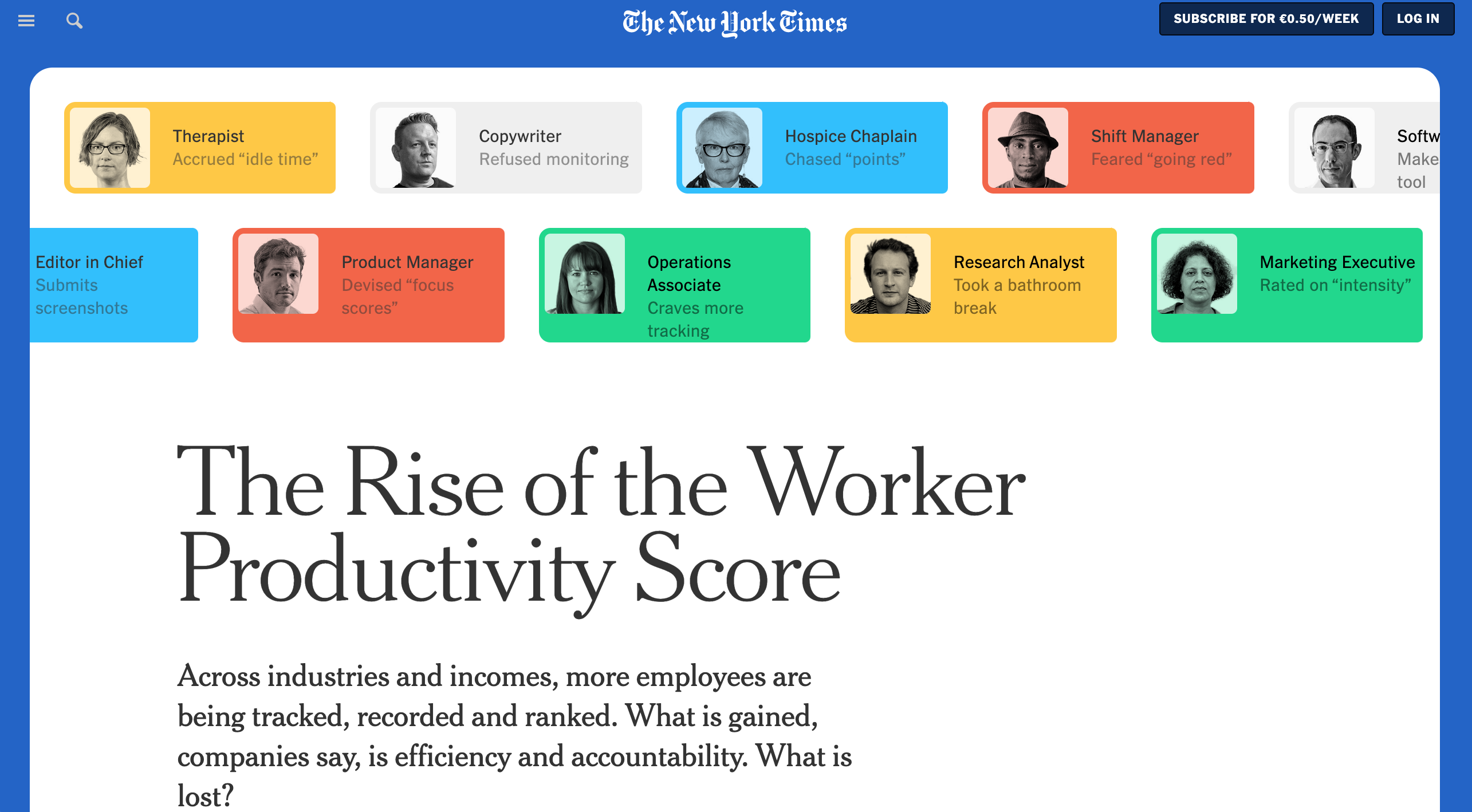
3. The New York Times, AG Sulzberger
Nueva York, EEUU
El diario líder mundial en diseño, infografía e interactividad (Documentary Emmys, Malofiej Awards, Press Club Awards, World Press Photo, SND World´s Best Designed Newspapers, Internacional Reporting Polk Awards, Online Journalism Awards, Ellie Awards…). Su sala de trofeos periodísticos no tiene parangón.
El modelo a seguir por el resto de los mortales.
Referencias: Steve Duenes, Aron Pilhofer, Gabriel Dance, Matthew Ericson, Andrew DeVigal, Archie Tse, Mike Bostock, Jeremy Ashkenas, Matt Ericson
Galería de Premios
En Twitter
Ver gráficos
4. The Upshot, Walt Disney Co.
Nueva York, EEUU
The Upshot es una revista web publicada por The New York Times que difunde artículos que combinan la visualización de datos con el análisis periodístico de noticias.
Referencias: Steve Duenes, Amanda Cox, Nate Silver.
En Twitter.
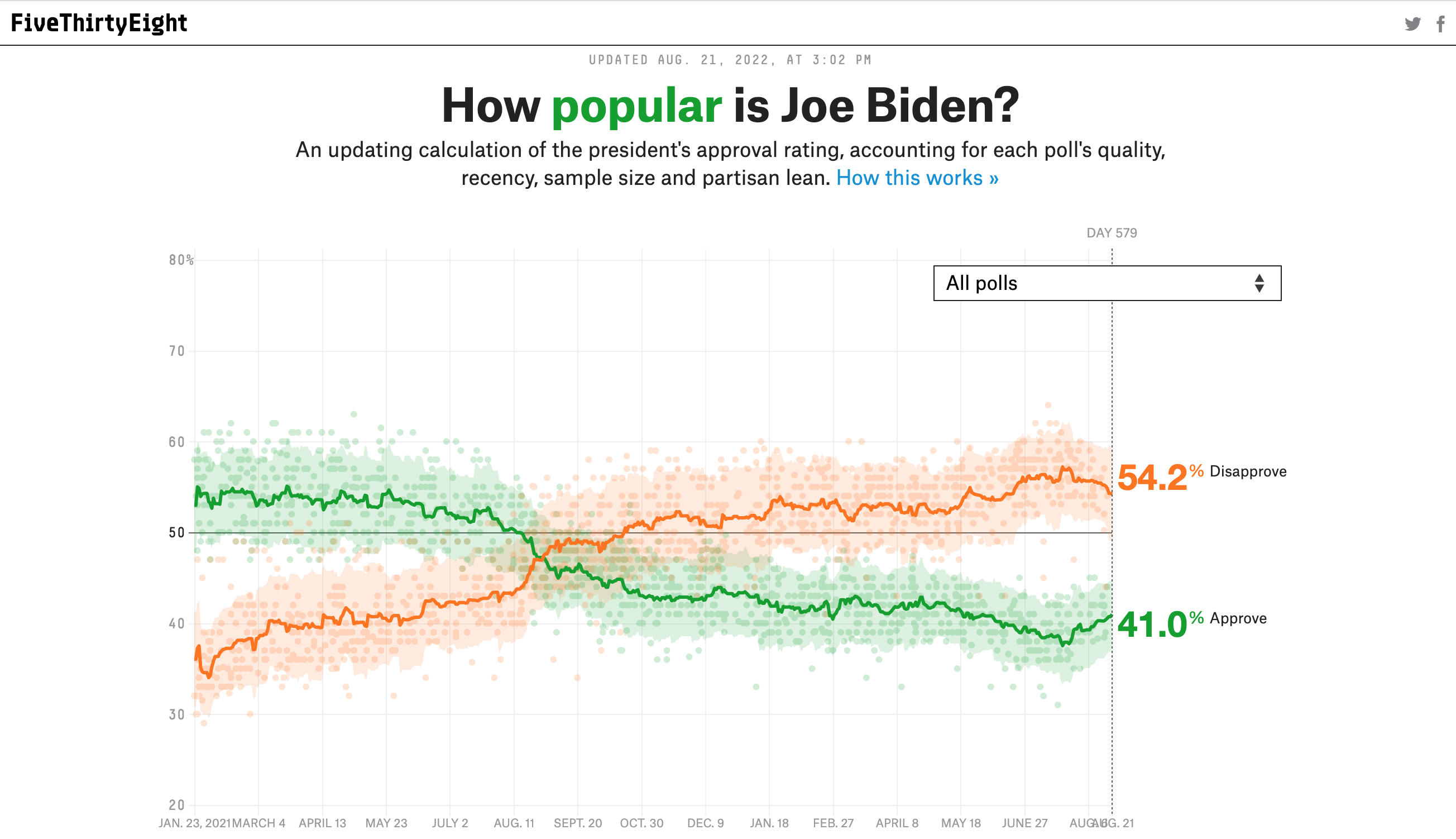
5. FiveThirtyEight, ABC News Internet Ventures.
Nueva York, EEUU
FiveThirtyEight, a veces representado como 538, es un sitio web que se centra en el análisis de encuestas de opinión, la política, la economía y los blogs deportivos.
Referencias: Nate Silver.
En Twitter
Su misión

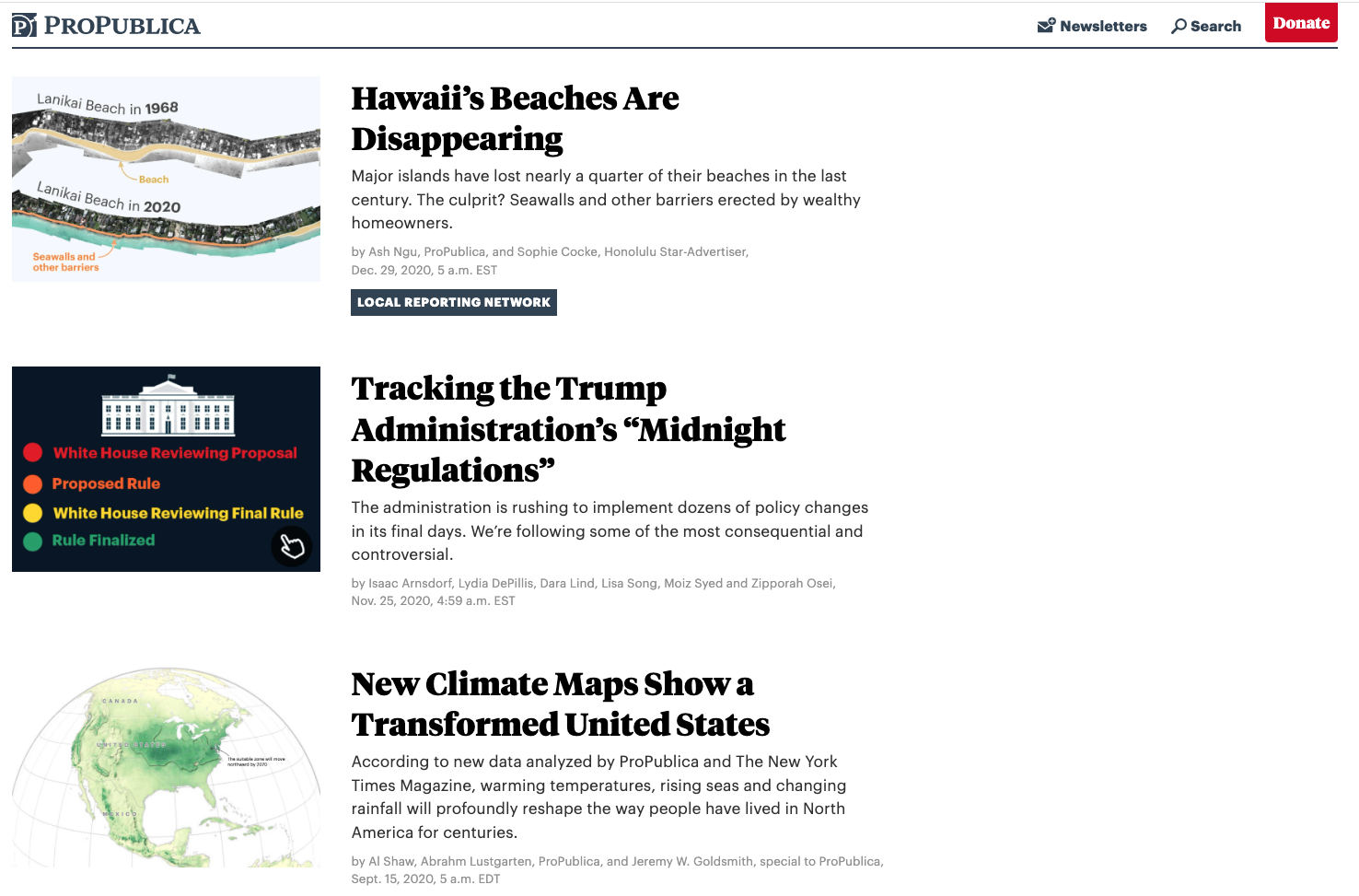
6. ProPublica, Pro Publica, Inc
Nueva York, EEUU
ProPublica es una redacción independiente sin fines de lucro que produce periodismo de investigación de interés público.
Referencias: Lisa Larson-Walker, Lena V. Groeger, Lucas Waldron, Ryann Grochowski, Mauricio Rodriguez
Ver gráficos
Periodismo visual
Data Institute
En Twitter
7. AP, Associated Press
Nueva York, EEUU
El departamento de gráficos de la agencia Associated Press.
Referencias: Justin Myers, Michelle Minkoff
Data
Ver gráficos.
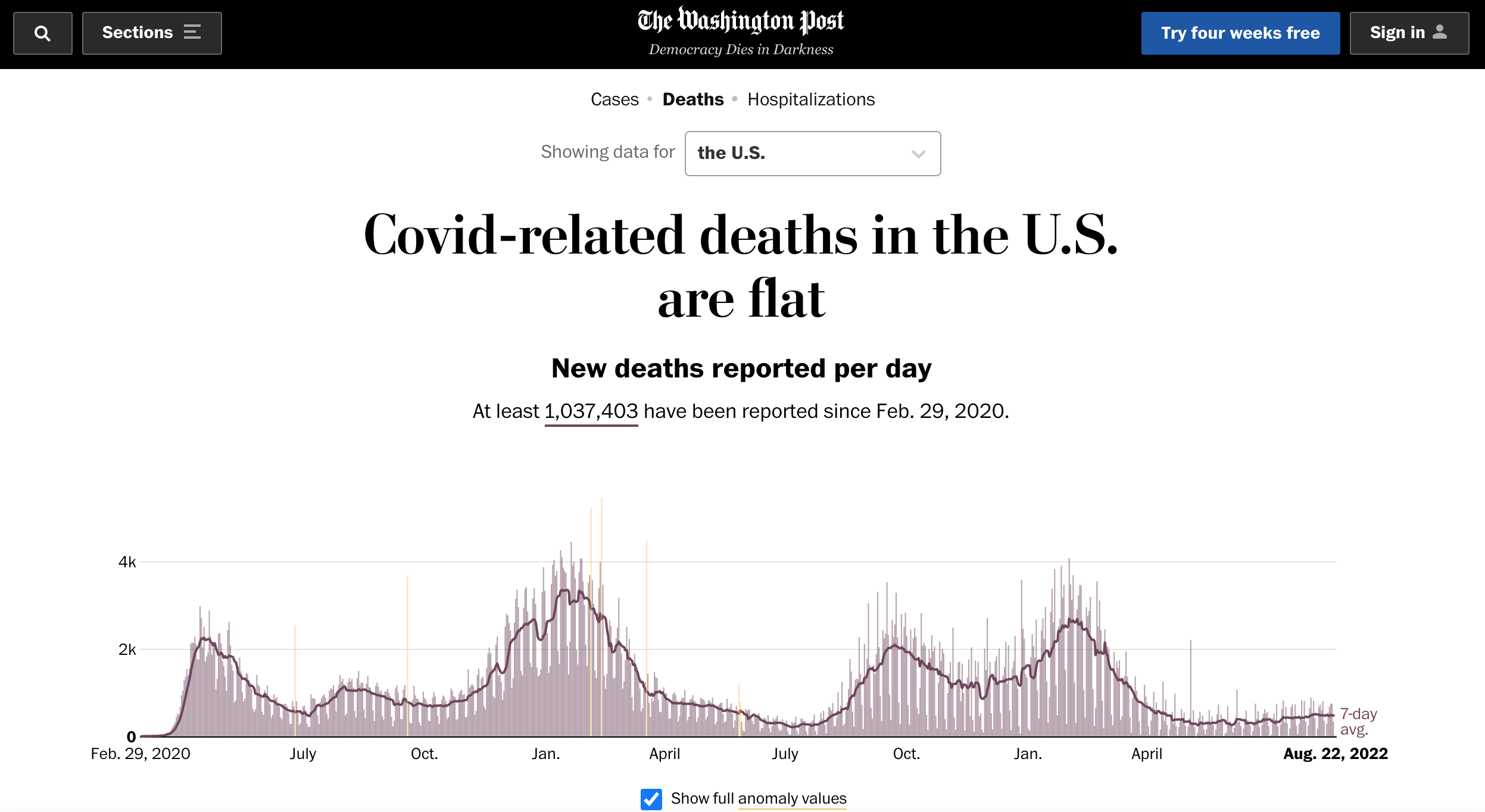
8. The Washington Post, Nash Holdings LLC
Washington DC, EEUU
El diario lleva años invirtiendo en su equipo de datos y gráficos.
Acceso por subscripción: 50-70 euros al año.
Referencias: Chiqui Esteban, Tim Meko, Manuel Canales, Joe Fox, Monica Ulmanu, Lauren Tierney, Meghan Hoyer, Brenna Maloney
En Twitter

9. USA Today, Gannett
Washington DC, EEUU
El diario que trajo el color y la infografía a las portadas en los 90, en el podio de las tecnologías de la información.
Referencias: George Rorick, Sam Ward, Jeff Goertzen, Javier Zarracina
En Twitter
Ver gráficos.
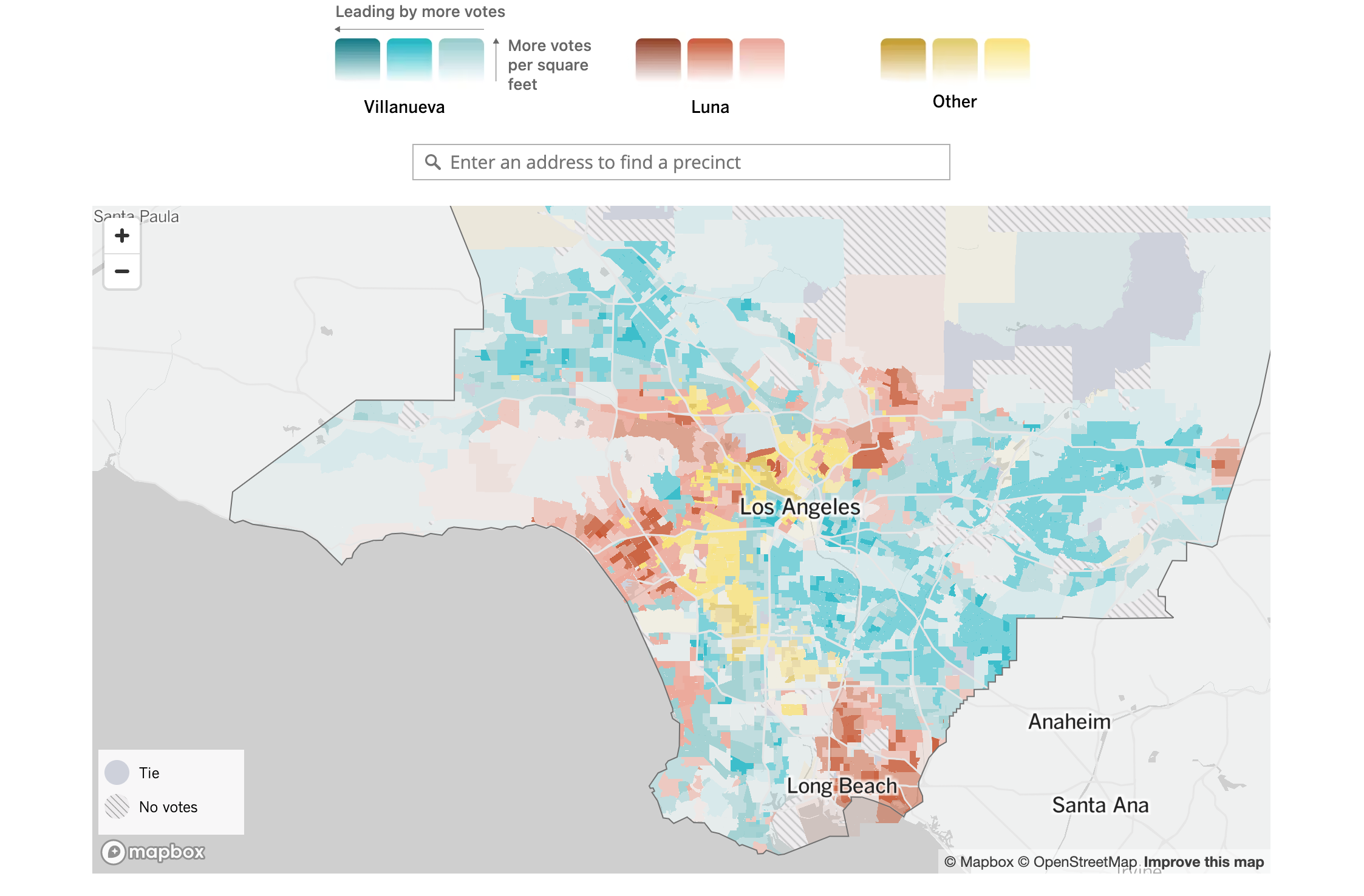
10. Los Angeles Times, Tribune Company.
LA, EEUU
La reina visual del Oeste americano.
Acceso por subscripción: 299 dólares anuales.
Referencias: Hanna Sender
En Twitter
En GitHub
En Observable
Un ejemplo.
Anexo 1. Observable
San Francisco, EEUU
Plataforma libre donde las personas pueden trabajar juntas para explorar, analizar y comunicarse con los datos directamente en el navegador. Según su lema: ‘Construyendo el futuro del trabajo colaborativo con datos’. A venido para quedarse.
Referencias: Melody Meckfessel, Mike Bostock
En Twitter.
Ver gráficos.
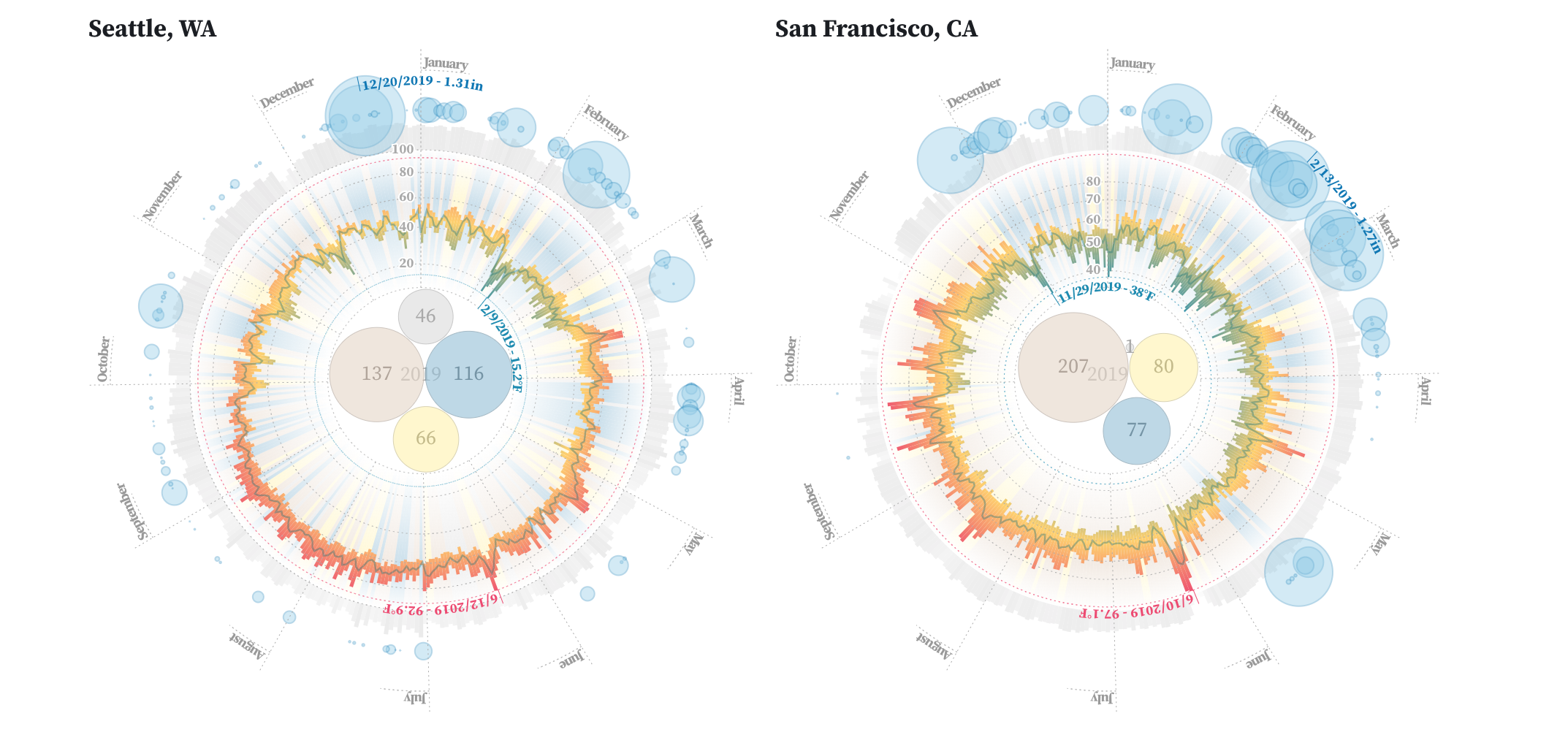
Anexo 2. Visionary Press
San Francisco, EEUU
Editorial de libros interesantes sobre mapas y gráficos.
En Twitter
Referencias: RJ Andrews
Anexo 3. Otras referencias
The Atlantic
Newsweek
The Daily Beast
Univision
Tampa Bay Times
The Huffington Post
Scientific American
Dallas Morning News
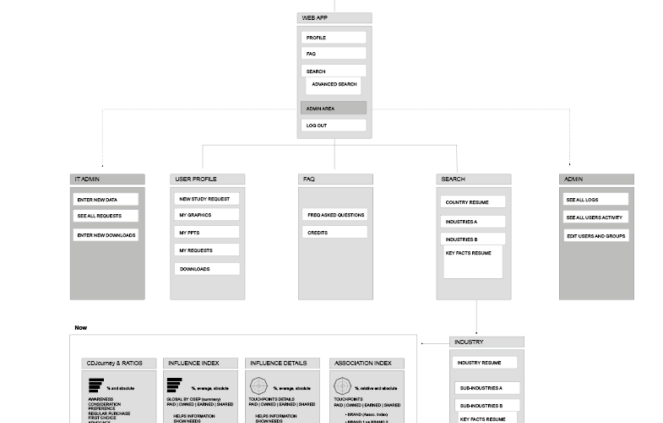
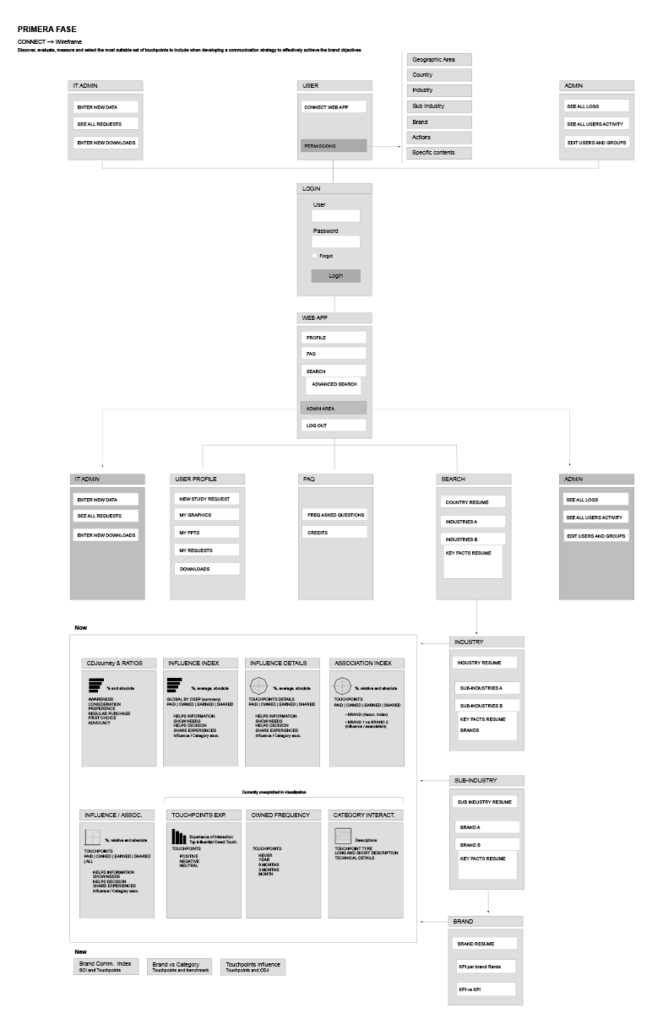
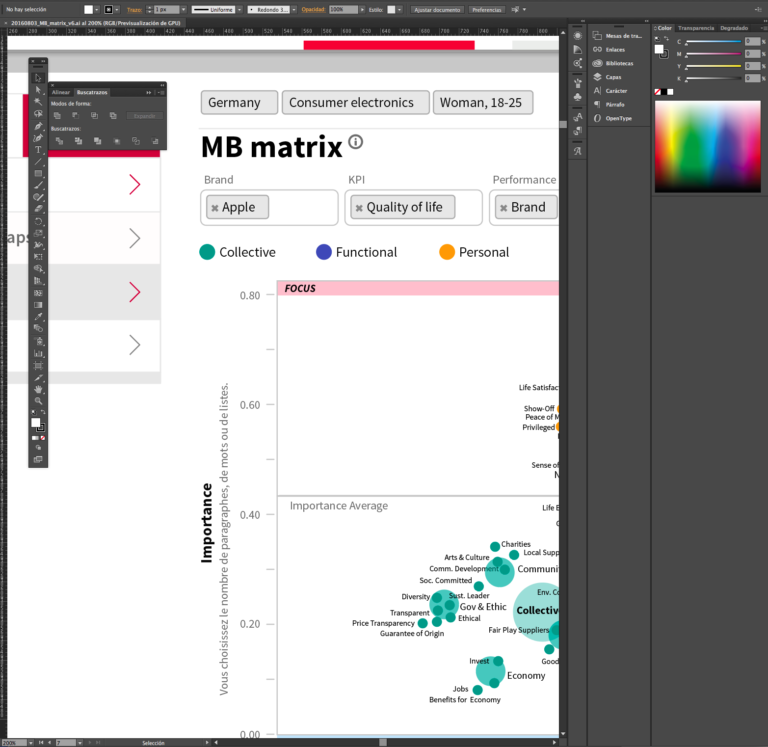
El proyecto de digitalización de los estudios de Havas Media Group —desde unas herramientas estáticas con visualizaciones básicas y una respuesta a la demanda muy lenta, hacia una plataforma web interactiva integrada en los servidores de la compañía— comenzó con la realización de los primeros prototipos y wireframes de las visualizaciones.
Un Wireframe es una herramienta de visualización para la presentación de propuestas de diseños de una página web. El wireframe debe ser capaz de explicar fácilmente cómo los usuarios interactúan con el sitio web y saber si estamos en el camino correcto.
Todas las visualizaciones fueron analizadas y prototipadas de forma exclusiva. Algunas tareas que destacamos de los prototipos:
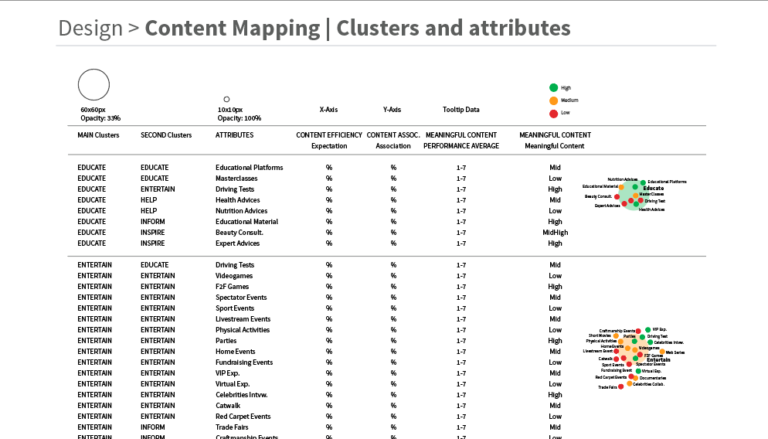
- Creación de un libro de estilo de visualizaciones (tipografías, colores, tipos de gráficos…).
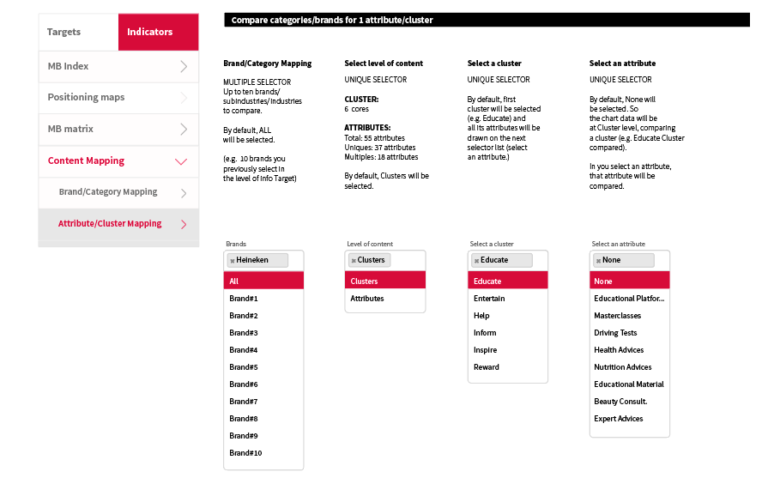
- Estudio y realización de los wireframes de los selectores de marcas y su repercusión en las visualizaciones.
- Estudios de las proporciones y posiciones de los elementos gráficos que componen cada visualización o la información ofrecida por las distintas descripciones emergentes o ‘tooltips’ integradas en la aplicación.
Una vez que las visualizaciones han sido aprobadas en formato estático por el cliente, se realiza un nuevo wireframe con las visualizaciones integradas en la aplicación web. Todo proyecto interactivo debe estar validado en formato estático antes de comenzar su desarrollo.
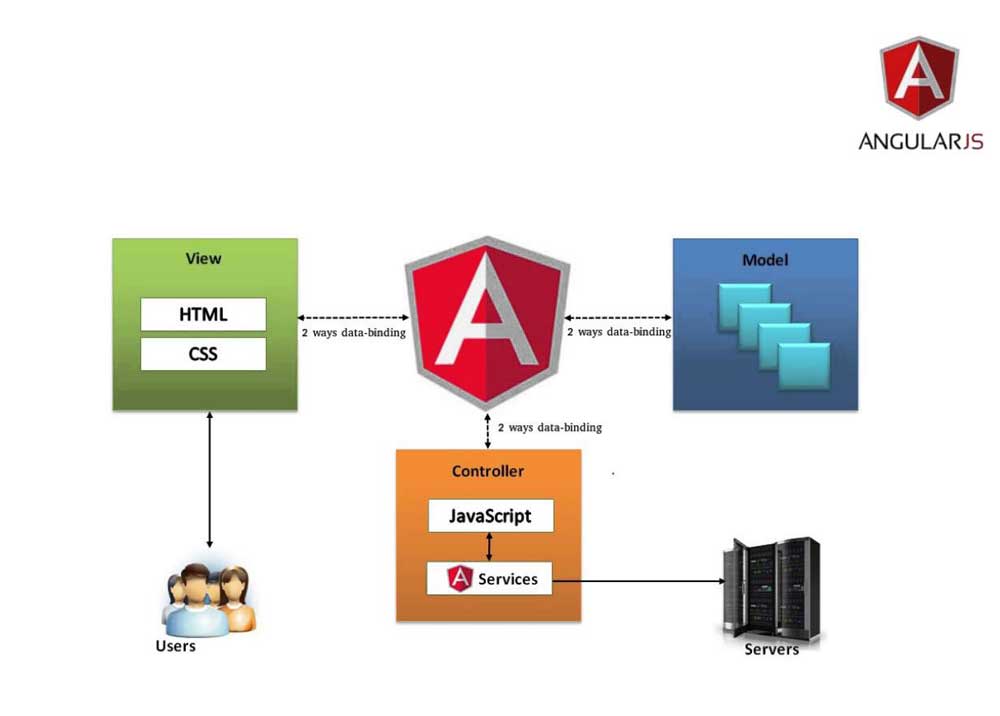
Durante el desarrollo de aplicaciones interactivas para Havas Media Group, Abacus Consulting utilizó el ‘framework’ de AngularJS, una arquitectura de trabajo realizada con el lenguaje JavaScript.
AngularJS (comúnmente llamado Angular.js o AngularJS), es un ‘framework’ de JavaScript de código abierto, mantenido por Google, que se utiliza para crear y mantener aplicaciones web de una sola página. Su objetivo es aumentar las aplicaciones basadas en navegador con capacidad de Modelo Vista Controlador (MVC), en un esfuerzo para hacer que el desarrollo y las pruebas sean más fáciles.
Sus principales ventajas:
- 2-Way-data-binding (vinculación de datos en dos direcciones): AngularJS esta continuamente observando los cambios que suceden tanto en la Vista, así como en el Modelo y sincroniza datos entre estos.
- Directivas: Las directivas permiten crear nuestros propios elementos HTML y manipular el DOM.
- Vistas y Rutas: podemos agregar un solo elemento HTML (contenedor) dentro de un solo archivo HTML, y dentro de éste poder renderizar cada página que tenga que mostrarse, sin tener que recargar la URL.
- Filtros: Los filtros apoyan a la vista a la hora de presentar los datos realizando transformaciones sobre ellos. Tiene un mecanismo para filtrar vistas basadas en variables de ámbito scope (por ejemplo, al buscar), sin la necesidad de escribir muchos códigos extra.
- Soporta ‘routing’ y ‘deep linking’: El routing permite la interacción con la URL del navegador. Es muy importante para la experiencia del usuario, si se están construyendo aplicaciones de una sóla página.
- Promesas (Promises): Tiene una implementación interna de especificación Promises/A+. Promises es una alternativa popular para callbacks cuando se está trabajando con las respuestas del servidor.
- Animación: Dispone de un programa que incluye herramientas para crear animaciones fácilmente.
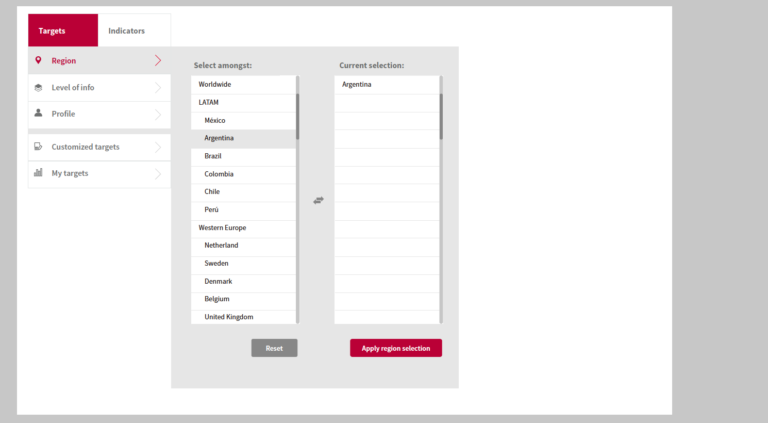
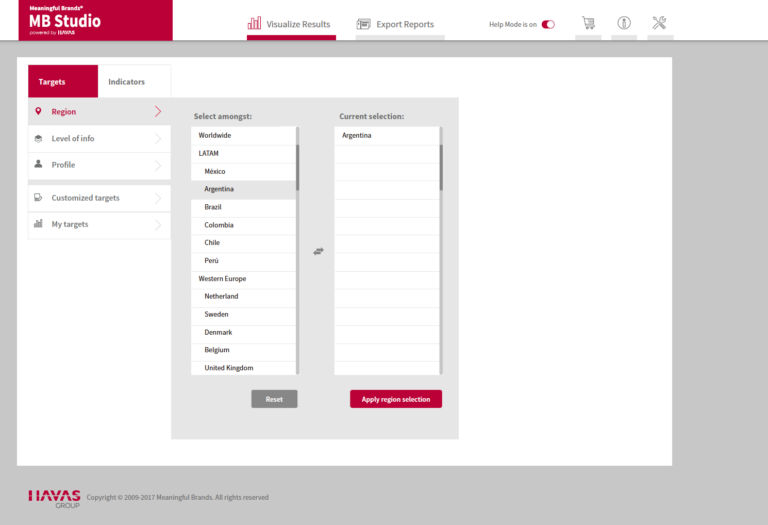
En labores de diseño y usabilidad web, Abacus Consulting ha realizado un prototipado personalizado de dos aplicaciones: una para Meaningful Brands y otra para Connect.
Primero se hicieron los primeros sketch o bocetos en papel de la futura aplicación y la navegación entre distintas pantallas.
Después elaboramos multitud de versiones de los wireframes y los mockups, que contienen información adicional en cada una de las pantallas: disposición de los botones, contenidos, llamadas a la acción, movimientos tipo dentro de la navegación entre pantallas.
En general, los wirefames y mockups permiten visualizar la línea gráfica, la estructura de la información, el contenido y avanza las funcionalidades del proyecto. Se trata de una representación estática, se entrega y aprueba en formato de imagen.
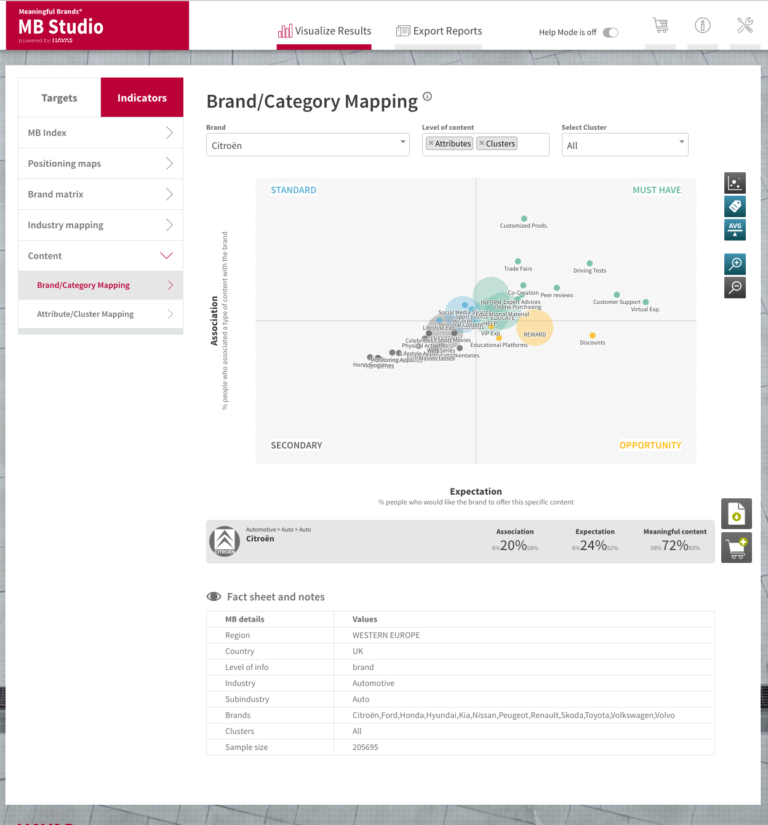
Abacus Consulting ha sido la empresa escogida por HAVAS GROUP para realizar la transformación digital de los índices de análisis Meaningful Brands y Connect.
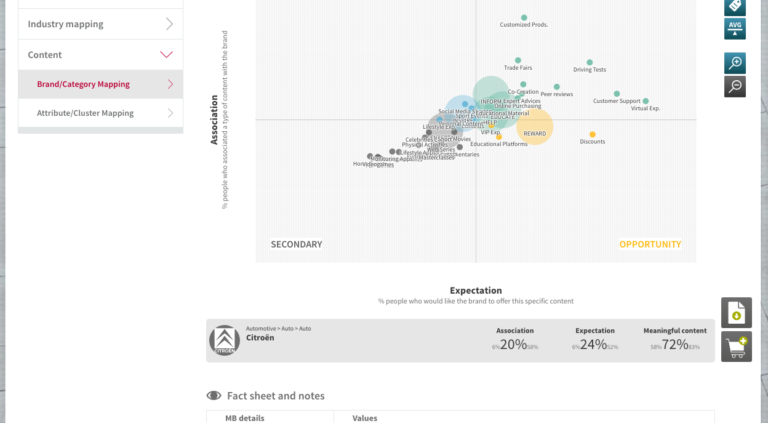
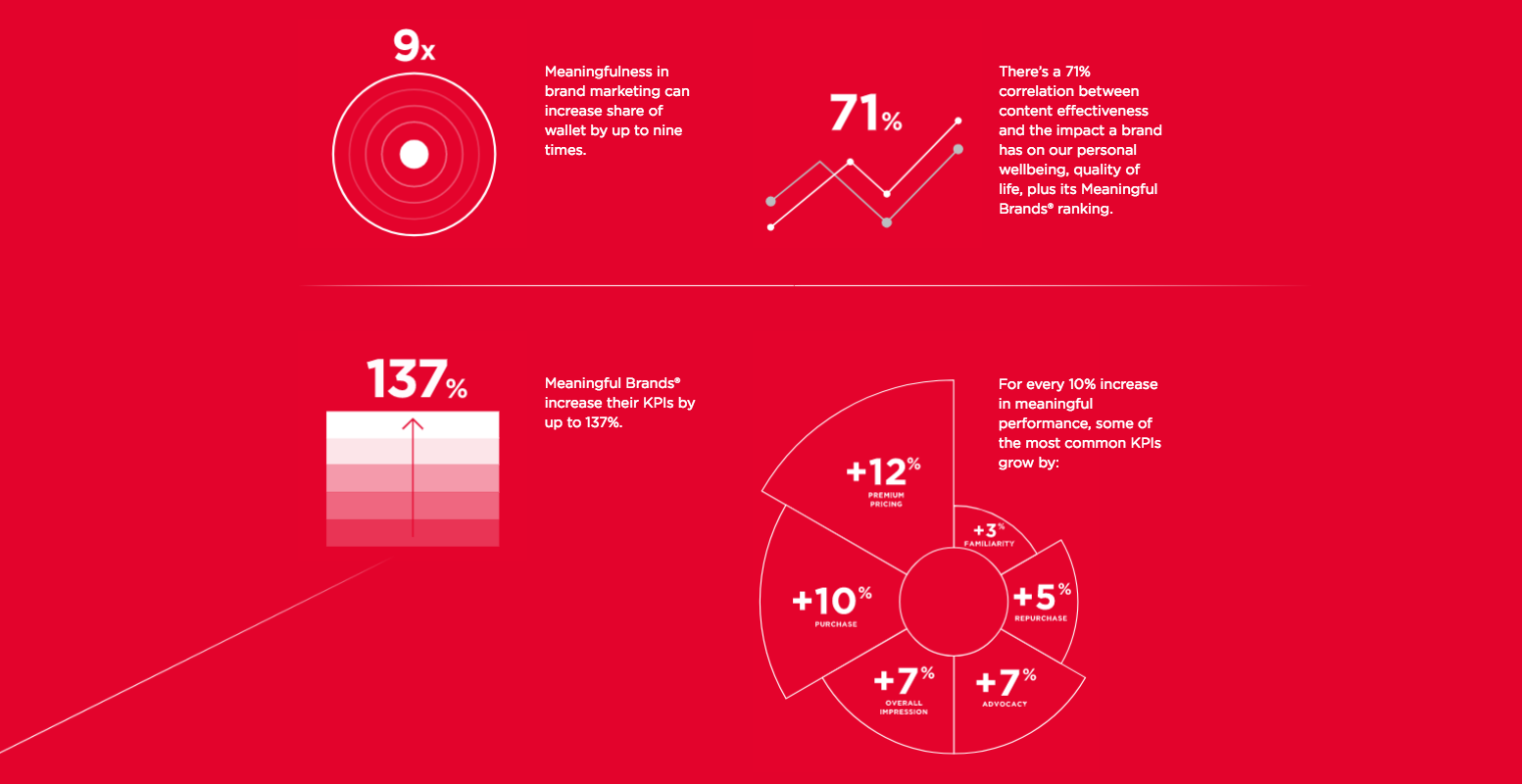
La aplicación interactiva para web recoge toda la información correspondiente al estudio Meaningful Brands 2017 de Havas Media Group. Abacus ha realizado una optimización de la base de datos del estudio y una aplicación web con detallados gráficos interactivos sobre los cambios significativos tanto en industrias, subindustrias y marcas.

Meaningful Brands es el primer estudio que conecta el valor de una marca con su aportación al bienestar individual y social. En el contexto tecnológico actual, donde el consumidor es participativo y crítico en parte a través de canales como social media y pueden hundir una marca o derribar un gobierno, es crítico entender bien cuál es el impacto que las marcas tienen en la calidad de vida.
Por ello, a través de esta aplicación, los usuarios pueden consultar el estudio de cada país y descargarse todo tipo de informes en formato Power Point, imágenes en PDF o jpeg o guardar cada una de las consultas realizadas.