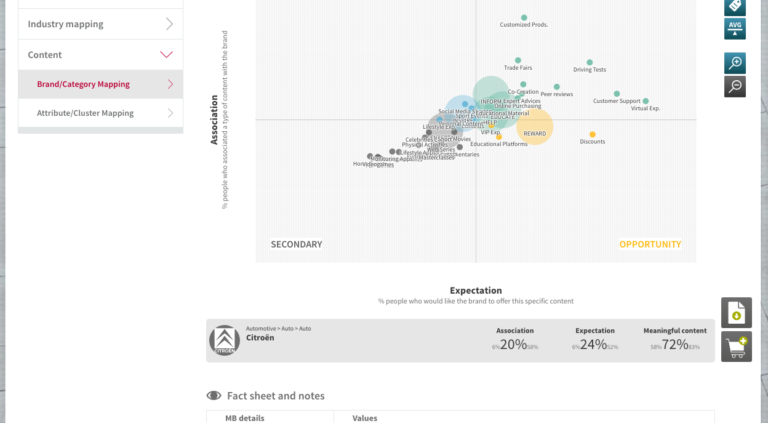
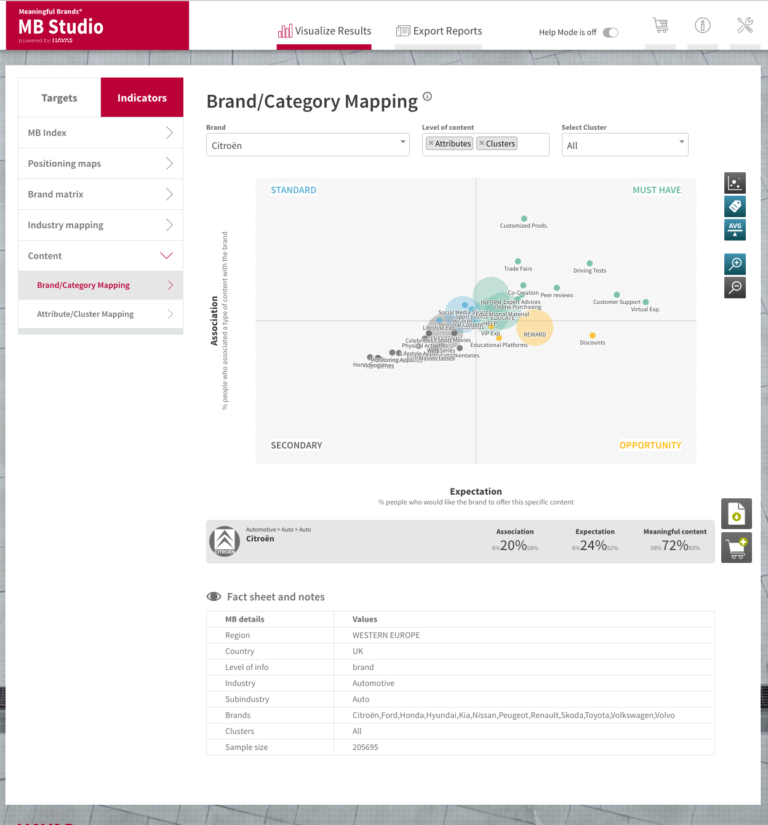
El proyecto de digitalización de los estudios de Havas Media Group —desde unas herramientas estáticas con visualizaciones básicas y una respuesta a la demanda muy lenta, hacia una plataforma web interactiva integrada en los servidores de la compañía— comenzó con la realización de los primeros prototipos y wireframes de las visualizaciones.
Un Wireframe es una herramienta de visualización para la presentación de propuestas de diseños de una página web. El wireframe debe ser capaz de explicar fácilmente cómo los usuarios interactúan con el sitio web y saber si estamos en el camino correcto.
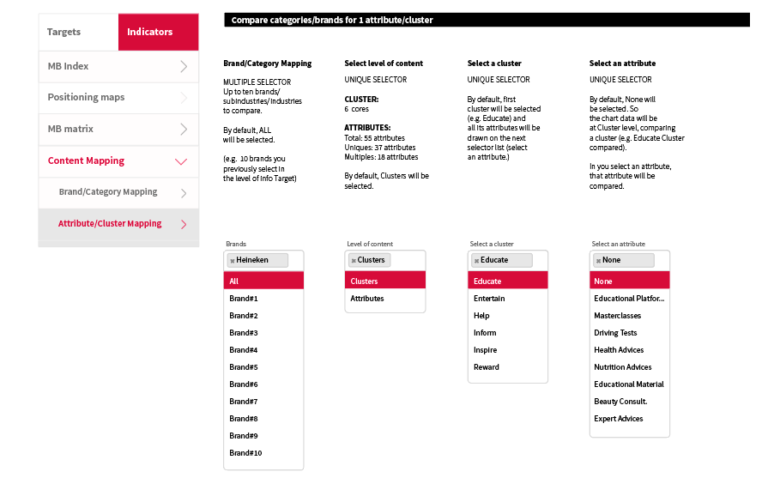
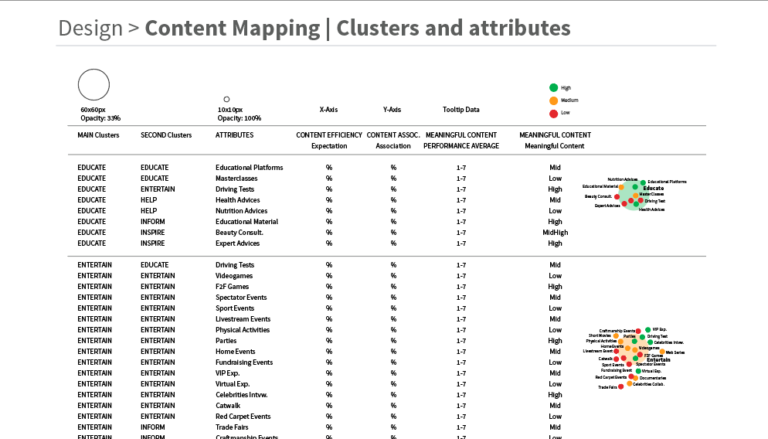
Todas las visualizaciones fueron analizadas y prototipadas de forma exclusiva. Algunas tareas que destacamos de los prototipos:
- Creación de un libro de estilo de visualizaciones (tipografías, colores, tipos de gráficos…).
- Estudio y realización de los wireframes de los selectores de marcas y su repercusión en las visualizaciones.
- Estudios de las proporciones y posiciones de los elementos gráficos que componen cada visualización o la información ofrecida por las distintas descripciones emergentes o ‘tooltips’ integradas en la aplicación.
Una vez que las visualizaciones han sido aprobadas en formato estático por el cliente, se realiza un nuevo wireframe con las visualizaciones integradas en la aplicación web. Todo proyecto interactivo debe estar validado en formato estático antes de comenzar su desarrollo.