Visualizaciones interactivas con D3.js
ABACUS CONSULTING ha desarrollado una serie de gráficos complejos con la librería de javascript D3, gráficos vectoriales en SVG y el lenguaje de estilo CSS.
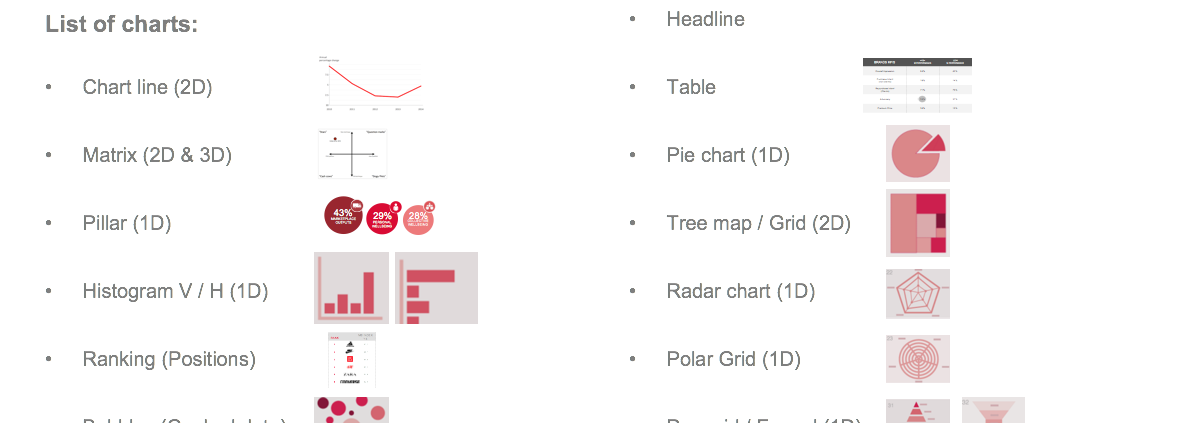
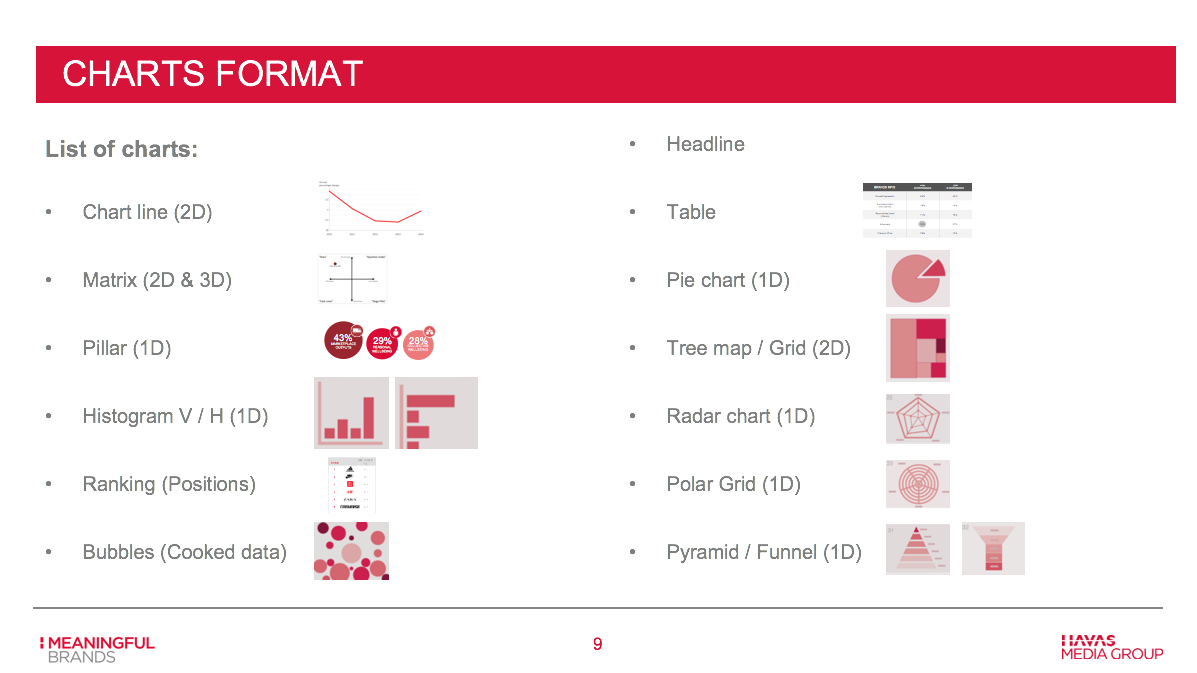
D3 es una excelente herramienta escrita por Mike Bostock para desplegar datos dentro de páginas web. Algunos ejemplos de gráficos realizados:
– Gráficos de línea
– Herramientas de matrices
– Gráficos de burbujas
– Histogramas
– Rankings de barras
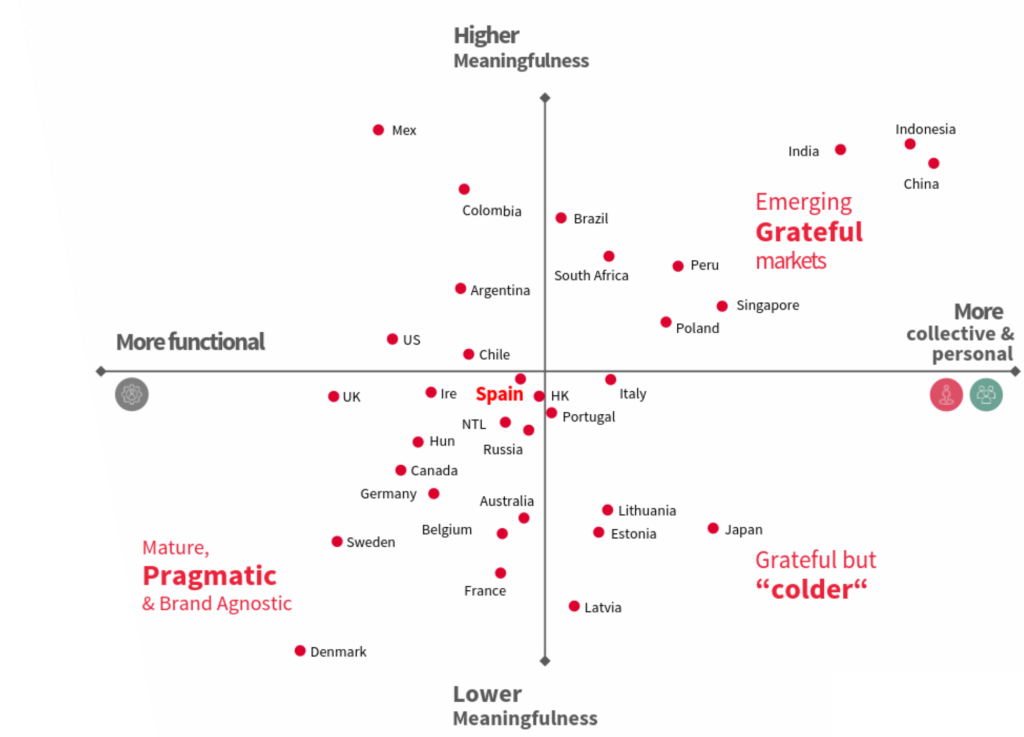
– Mapas de posicionamiento
– Visualizaciones de araña
– Diagramas de procesos de decisión de compra
– Tablas dinámicas de datos
Algunas ventajas de la librería D3.js
Esta librería se basa en funciones predefinidas escritas en lenguaje javaScript que mejoran la selección de elementos, permiten crear y personalizar elementos SVG y añadir efectos como transiciones o tooltips. Tiene una gran capacidad para manipular grandes volúmenes de datos y vincularlos a dichos elementos para lograr crear gráficos de gran riqueza.
- Flexibilidad: sólo la imaginación puede limitar lo que se puede hacer con la librería
- Buena integración y facilidad de depuración
- Librería modular
- Manipulación del DOM dirigida por los datos
- Permite un gran control sobre el resultado visual final
- Crear elementos SVG (formas, líneas, axes)
- Facilidad para crear escalas
- Animaciones e interacciones de última generación
- Transiciones y efectos visuales
D3.js es una herramienta ideal tanto para gráficos sencillos de barras o líneas, hasta complejos gráficos relacionales o visualizaciones con mapas.