Listado anual: 2018
En Abacus Consulting nos gustan los mapas. Por eso, dejamos aquí algunas referencias sobre programas y recursos para trasladar una base de datos o un fichero a un entorno espacial, generalmente mapas digitalizados.
KEPLER
Kepler.gl es una poderosa herramienta de análisis geoespacial de código abierto para conjuntos de datos a gran escala.
Es una aplicación basada en web de alto rendimiento y agnóstica de datos para la exploración visual de conjuntos de datos de geolocalización a gran escala. Construido en la parte superior de deck.gl, kepler.gl puede representar millones de puntos que representan miles de viajes y realizar agregaciones espaciales sobre la marcha.
Kepler.gl usa el reductor ‘redux’ para almacenar y administrar las transiciones de estado. Este paquete consta de un reductor y los componentes de la interfaz de usuario para ‘renderizar’ y personalizar el mapa.
Ir a la introducción en github.
CARTODB
Geolocalización de grandes volúmenes de datos y combinación con visualizaciones. Integración con lenguajes de programación en D3js. Es una plataforma en plena expansión sobre google maps y está siendo incorporado por múltiples empresas para tomas de decisiones:
Quién lo utiliza: BBVA, Wall Street Journal, United Nations, Twitter, Mashable
MAPBOX
Proveedor de mapas online.
Mapbox es el creador, o un colaborador significativo, de algunas bibliotecas de mapeo de código abierto y aplicaciones, entre ellas la especificación MBTiles, la cartografía TileMill IDE, la biblioteca de Javascript de Leftlet, y el estilo de mapas y analizador sintáctico (parser) CartoCSS.
Quién lo utiliza: New York Times, NPR, ProPublica o el Washington Post, Foursquare, Evernote, Financial Times, The Weather Channel, Uber Tecnologies.
OPEN STREET MAP
OpenStreetMap (también conocido como OSM) es un proyecto colaborativo para crear mapas libres y editables. OpenStreetMap está creado por una gran comunidad de colaboradores que con sus contribuciones al mapa añaden y mantienen datos sobre caminos, senderos, cafeterías, estaciones de ferrocarril y muchas cosas más a lo largo de todo el mundo.
OpenStreetMap impulsa mediante geodatos a miles de sitios web, aplicaciones móviles y dispositivos de hardware.
GOOGLE MAPS
Herramienta para posicionar información, en formato GeoJSON O JSON, sobre capas en un mapa.
Usando la API de Javascript de Google Maps, se pueden insertar en un mapa marcadores, polilíneas, polígonos, etc.
ABACUS CONSULTING ha desarrollado una serie de gráficos complejos con la librería de javascript D3, gráficos vectoriales en SVG y el lenguaje de estilo CSS.
D3 es una excelente herramienta escrita por Mike Bostock para desplegar datos dentro de páginas web. Algunos ejemplos de gráficos realizados:
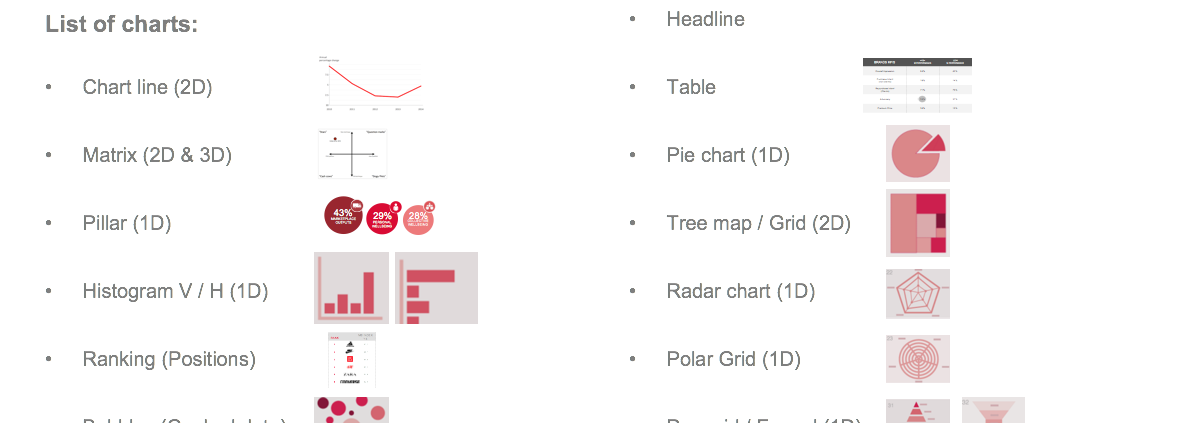
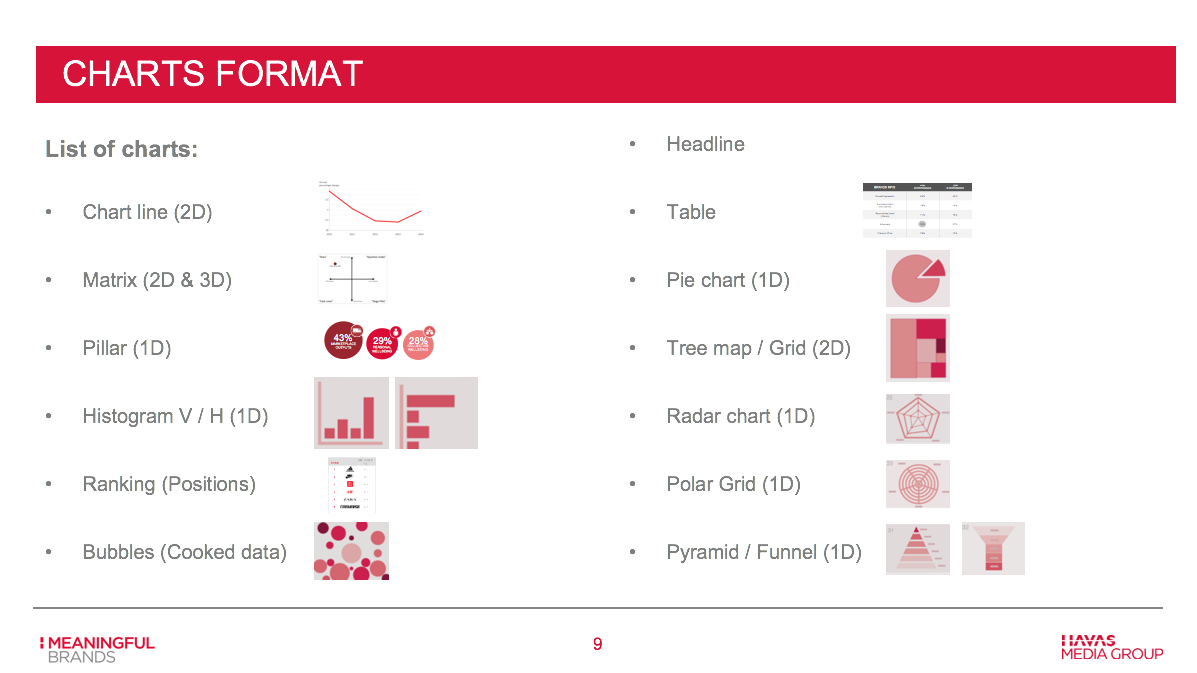
– Gráficos de línea
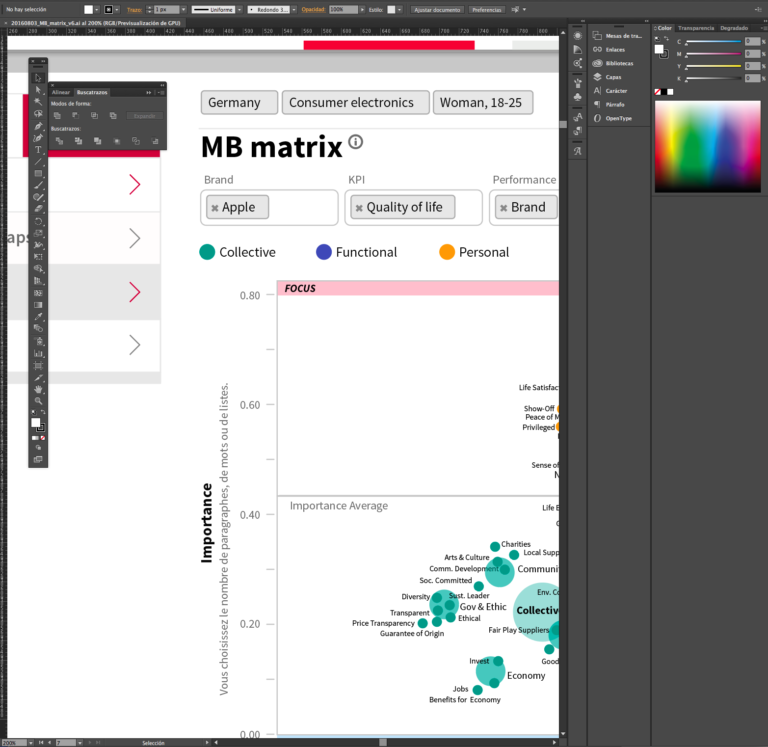
– Herramientas de matrices
– Gráficos de burbujas
– Histogramas
– Rankings de barras
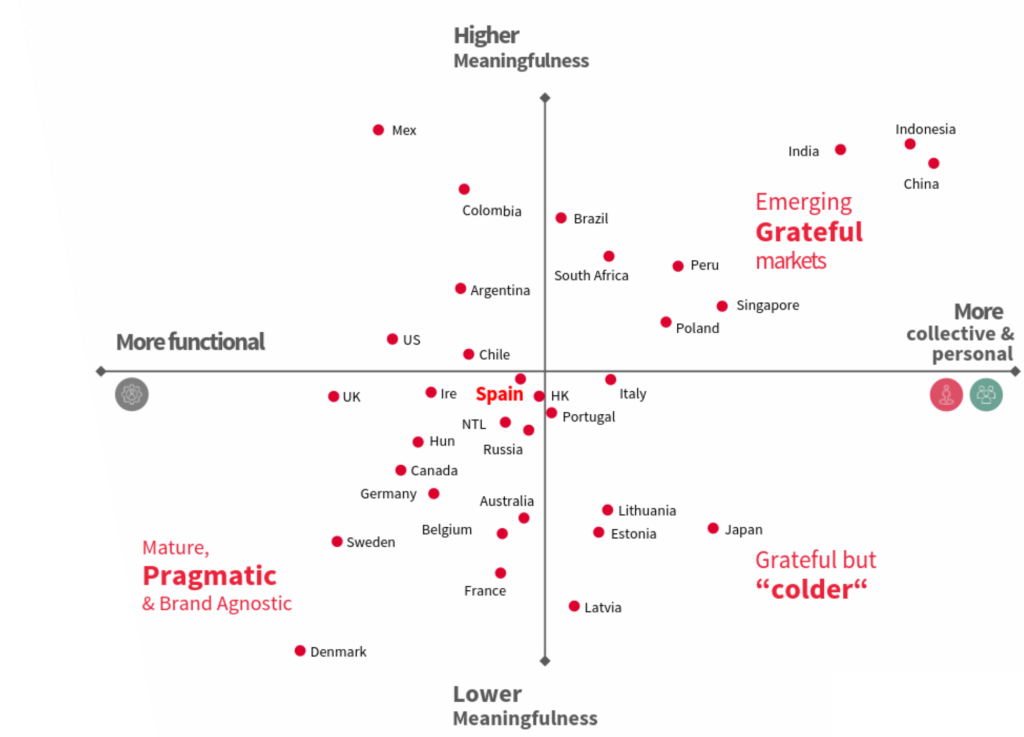
– Mapas de posicionamiento
– Visualizaciones de araña
– Diagramas de procesos de decisión de compra
– Tablas dinámicas de datos
Algunas ventajas de la librería D3.js
Esta librería se basa en funciones predefinidas escritas en lenguaje javaScript que mejoran la selección de elementos, permiten crear y personalizar elementos SVG y añadir efectos como transiciones o tooltips. Tiene una gran capacidad para manipular grandes volúmenes de datos y vincularlos a dichos elementos para lograr crear gráficos de gran riqueza.
- Flexibilidad: sólo la imaginación puede limitar lo que se puede hacer con la librería
- Buena integración y facilidad de depuración
- Librería modular
- Manipulación del DOM dirigida por los datos
- Permite un gran control sobre el resultado visual final
- Crear elementos SVG (formas, líneas, axes)
- Facilidad para crear escalas
- Animaciones e interacciones de última generación
- Transiciones y efectos visuales
D3.js es una herramienta ideal tanto para gráficos sencillos de barras o líneas, hasta complejos gráficos relacionales o visualizaciones con mapas.
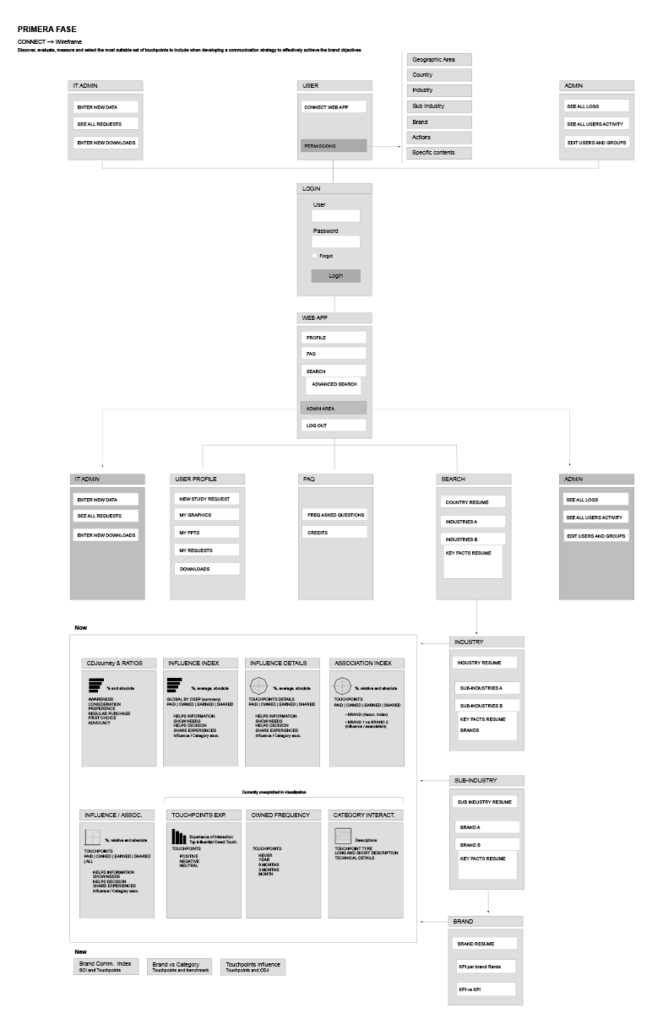
El proyecto de digitalización de los estudios de Havas Media Group —desde unas herramientas estáticas con visualizaciones básicas y una respuesta a la demanda muy lenta, hacia una plataforma web interactiva integrada en los servidores de la compañía— comenzó con la realización de los primeros prototipos y wireframes de las visualizaciones.
Un Wireframe es una herramienta de visualización para la presentación de propuestas de diseños de una página web. El wireframe debe ser capaz de explicar fácilmente cómo los usuarios interactúan con el sitio web y saber si estamos en el camino correcto.
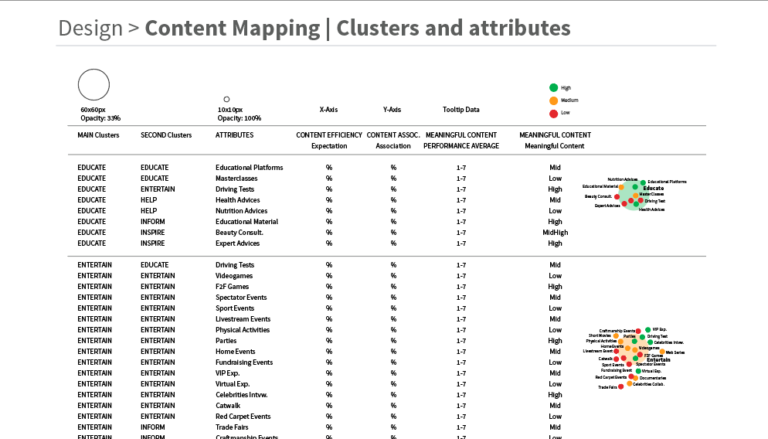
Todas las visualizaciones fueron analizadas y prototipadas de forma exclusiva. Algunas tareas que destacamos de los prototipos:
- Creación de un libro de estilo de visualizaciones (tipografías, colores, tipos de gráficos…).
- Estudio y realización de los wireframes de los selectores de marcas y su repercusión en las visualizaciones.
- Estudios de las proporciones y posiciones de los elementos gráficos que componen cada visualización o la información ofrecida por las distintas descripciones emergentes o ‘tooltips’ integradas en la aplicación.
Una vez que las visualizaciones han sido aprobadas en formato estático por el cliente, se realiza un nuevo wireframe con las visualizaciones integradas en la aplicación web. Todo proyecto interactivo debe estar validado en formato estático antes de comenzar su desarrollo.
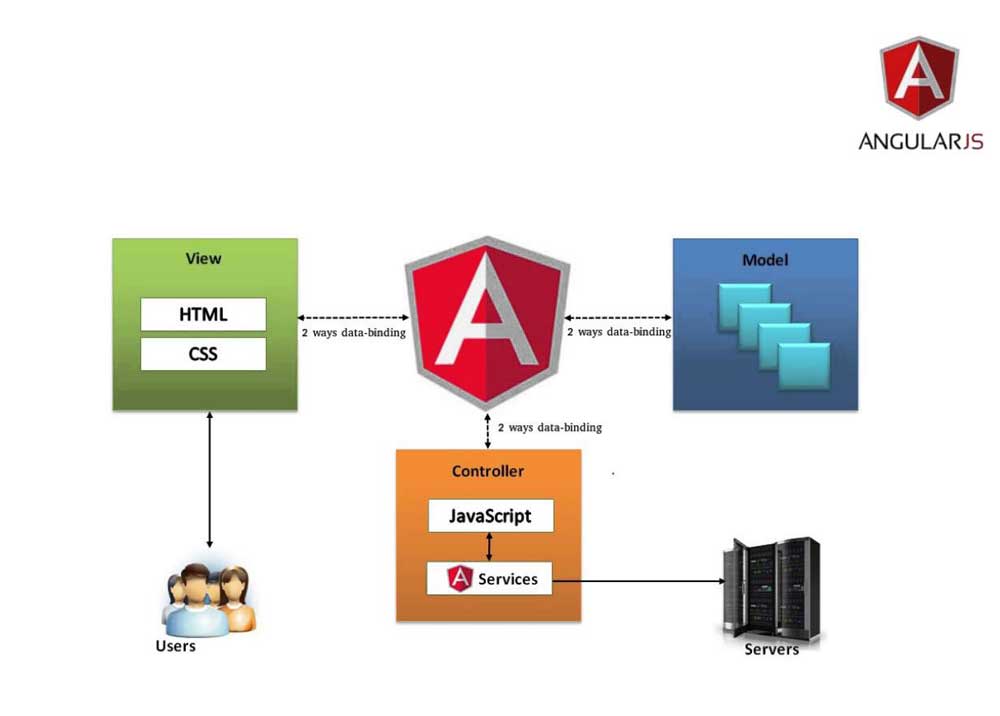
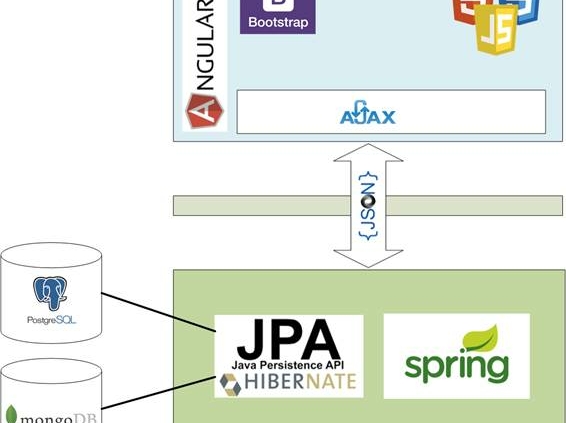
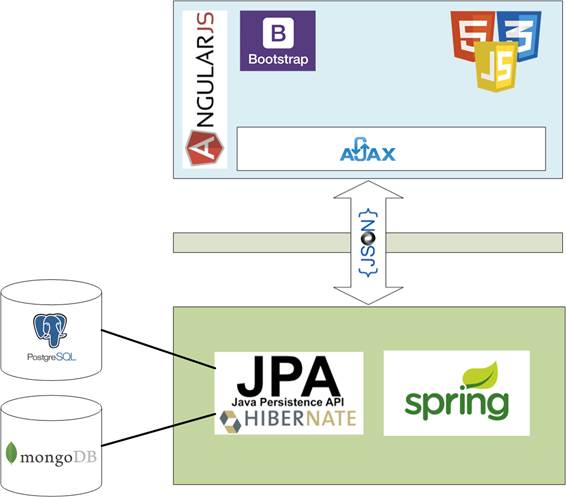
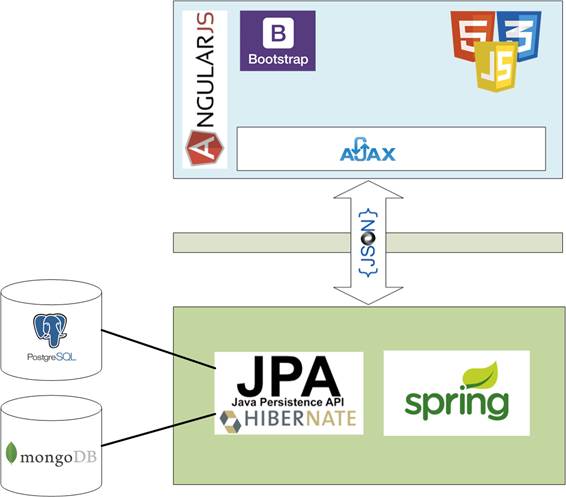
Durante el desarrollo de aplicaciones interactivas para Havas Media Group, Abacus Consulting utilizó el ‘framework’ de AngularJS, una arquitectura de trabajo realizada con el lenguaje JavaScript.
AngularJS (comúnmente llamado Angular.js o AngularJS), es un ‘framework’ de JavaScript de código abierto, mantenido por Google, que se utiliza para crear y mantener aplicaciones web de una sola página. Su objetivo es aumentar las aplicaciones basadas en navegador con capacidad de Modelo Vista Controlador (MVC), en un esfuerzo para hacer que el desarrollo y las pruebas sean más fáciles.
Sus principales ventajas:
- 2-Way-data-binding (vinculación de datos en dos direcciones): AngularJS esta continuamente observando los cambios que suceden tanto en la Vista, así como en el Modelo y sincroniza datos entre estos.
- Directivas: Las directivas permiten crear nuestros propios elementos HTML y manipular el DOM.
- Vistas y Rutas: podemos agregar un solo elemento HTML (contenedor) dentro de un solo archivo HTML, y dentro de éste poder renderizar cada página que tenga que mostrarse, sin tener que recargar la URL.
- Filtros: Los filtros apoyan a la vista a la hora de presentar los datos realizando transformaciones sobre ellos. Tiene un mecanismo para filtrar vistas basadas en variables de ámbito scope (por ejemplo, al buscar), sin la necesidad de escribir muchos códigos extra.
- Soporta ‘routing’ y ‘deep linking’: El routing permite la interacción con la URL del navegador. Es muy importante para la experiencia del usuario, si se están construyendo aplicaciones de una sóla página.
- Promesas (Promises): Tiene una implementación interna de especificación Promises/A+. Promises es una alternativa popular para callbacks cuando se está trabajando con las respuestas del servidor.
- Animación: Dispone de un programa que incluye herramientas para crear animaciones fácilmente.
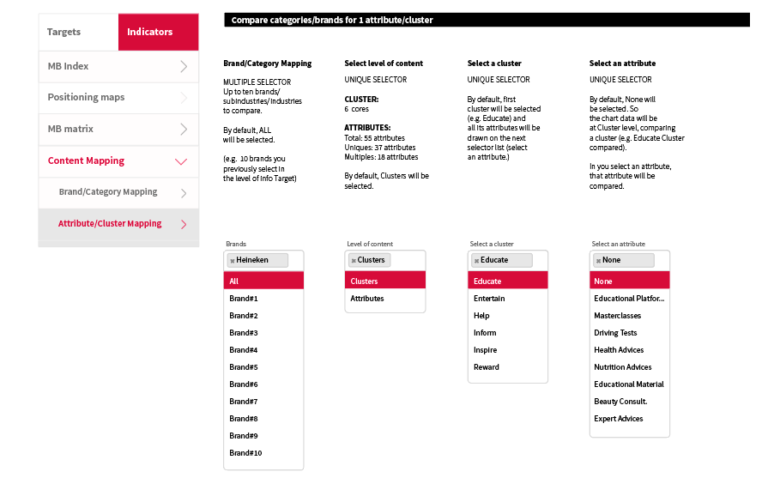
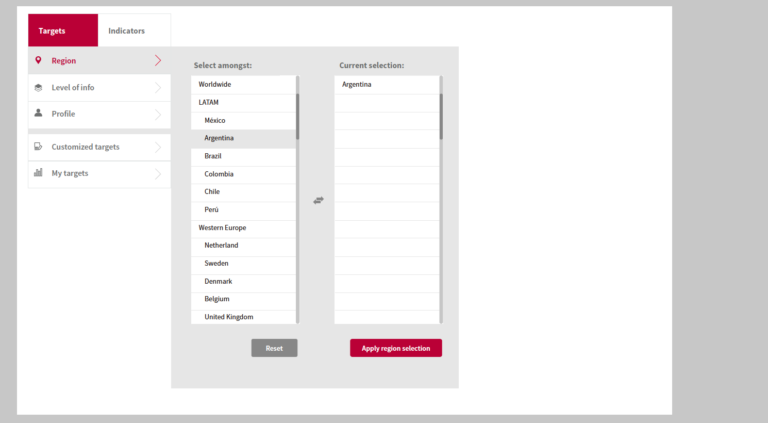
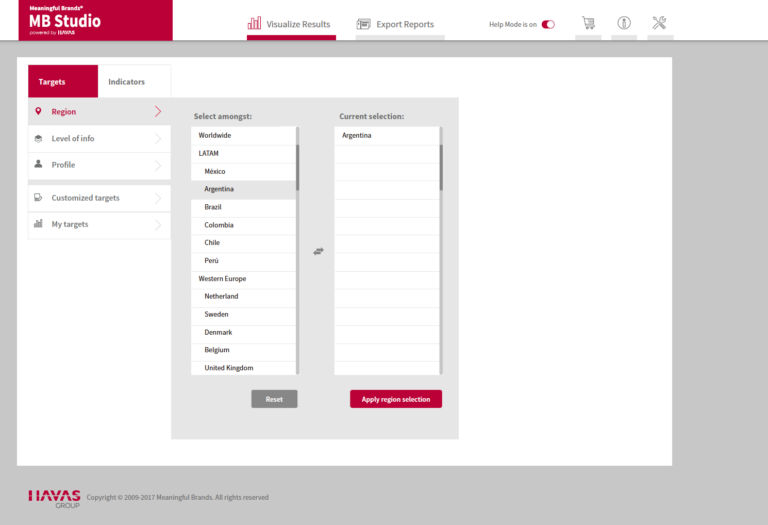
En labores de diseño y usabilidad web, Abacus Consulting ha realizado un prototipado personalizado de dos aplicaciones: una para Meaningful Brands y otra para Connect.
Primero se hicieron los primeros sketch o bocetos en papel de la futura aplicación y la navegación entre distintas pantallas.
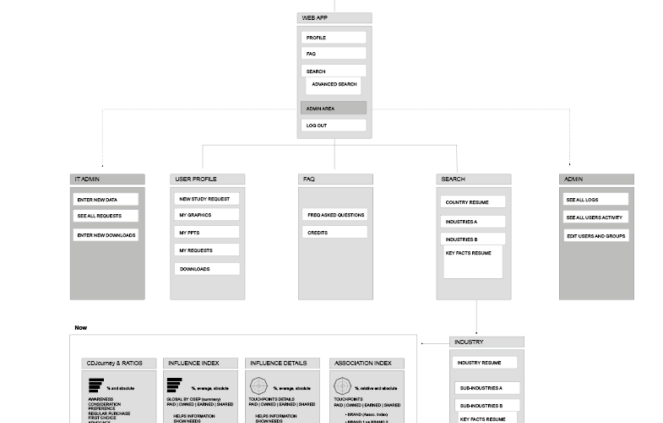
Después elaboramos multitud de versiones de los wireframes y los mockups, que contienen información adicional en cada una de las pantallas: disposición de los botones, contenidos, llamadas a la acción, movimientos tipo dentro de la navegación entre pantallas.
En general, los wirefames y mockups permiten visualizar la línea gráfica, la estructura de la información, el contenido y avanza las funcionalidades del proyecto. Se trata de una representación estática, se entrega y aprueba en formato de imagen.
La aplicación interactiva para web de Havas Media Group recoge toda la información correspondiente al estudio Meaningful Brands y Connect 2017. Abacus Consulting convirtió la base de datos desde un formato en Excel a un formato CSV para optimizar las búsquedas.
Abacus Consulting Technologies ha realizado una optimización de la base de datos del estudio y una aplicación web con detallados gráficos interactivos sobre los cambios significativos tanto en industrias, sub-industrias y marcas.
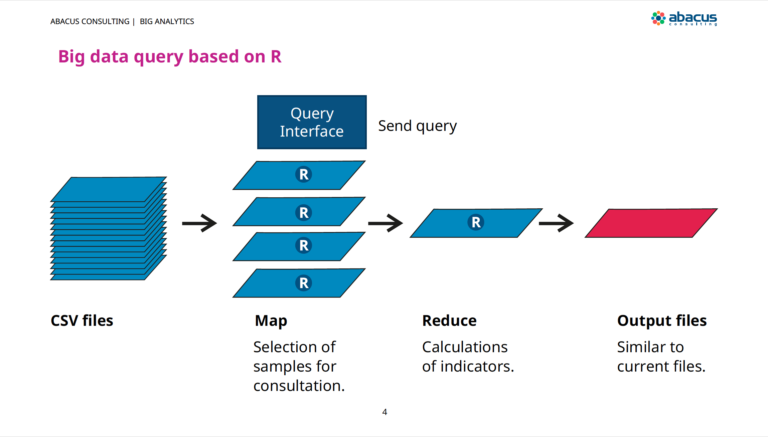
Transformación de los datos en archivos CSV
Los archivos CSV (del inglés comma-separated values) son un tipo de documento en formato abierto sencillo para representar datos en forma de tabla, en las que las columnas se separan por comas (o punto y coma en donde la coma es el separador decimal: Argentina, España, Brasil…) y las filas por saltos de línea.
Con un fichero de texto (.csv) podemos hacer maravillas en el mundo de la analítica web. Ya que con los medios adecuados podemos consultar los números que tenemos en nuestra base de datos de forma escalable, flexible y rápida.
Desde 2016, Abacus Consulting ha realizado el proyecto de transformación digital y de visualización de los estudios de marca Meaningful Brands y Connect (Havas Media Group).
El reto: crear una aplicación web de consumo interno de gráficos y visualización desde cero. La materia prima con la que contábamos eran millones de datos en formato excel.
El proyecto de visualización conduce los estudios de Havas Media Group desde unas herramientas estáticas, con visualizaciones básicas y una respuesta a la demanda muy lenta, hacia una plataforma interactiva integrada en los servidores de la compañía que permite la personalización de las peticiones en tiempo real.
Nuestra misión:
• Homogeneizar la entrada y salida de datos
• Mejorar el aspecto de las visualizaciones
• Simplificar la narración visual
• Conseguir una experiencia de usuario e interactividad excelentes.
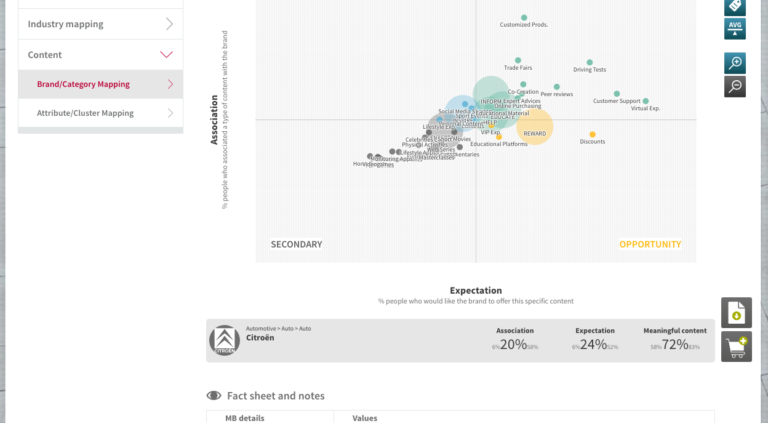
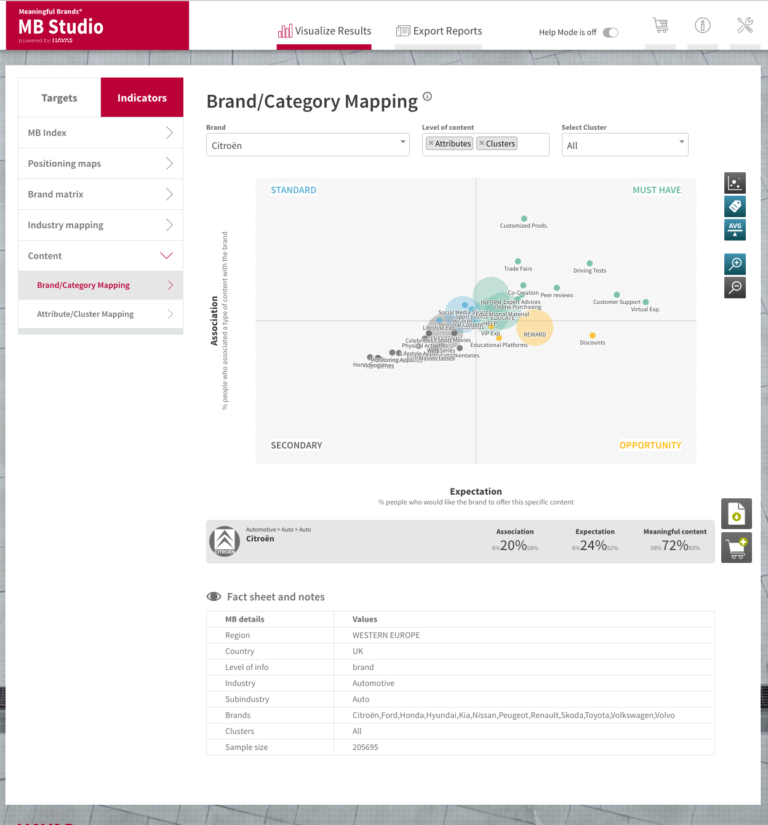
Meaningful Brands
Meaningful Brands es el primer estudio que conecta el valor de una marca con su aportación al bienestar individual y social. En el contexto tecnológico actual, donde el consumidor es participativo y crítico en parte a través de canales como social media y pueden hundir una marca o derribar un gobierno, es crítico entender bien cuál es el impacto que las marcas tienen en la calidad de vida.
Por ello, a través de esta aplicación, los usuarios pueden consultar el estudio de cada país y descargarse todo tipo de informes en formato Power Point, imágenes en PDF o jpeg o guardar cada una de las consultas realizadas.
El estudio se ha realizado en más de 34 países y aglutina a más de 1.000 marcas comerciales.

El reto fue crear una aplicación web de gráficos y visualización desde cero con miles de datos en formato excel.
Havas Media Connect
Connect es un estudio para medir y comparar los niveles de influencia y asociación que guardan las marcas de un país o región. Estos estudios sirven para hacer recomendaciones estratégicas a los clientes respeto a puntos de contacto potentes y sustentados para cada una de sus campañas
Havas Media Connect también esclarece la asociación que hace el consumidor entre los puntos de contacto y las marcas. Esto ayuda a entender si una marca tiene algún territorio mediático bien definido, y a cuantificar las oportunidades que tiene la marca en términos de inversión y desarrollo de nuevos puntos de contacto.
Connect cuenta con una amplia base de datos en la nueva aplicación que permite un entendimiento claro de la dinámica de los medios según una categoría, un país, y un target específico.
JasperReports (actualmente TIBCO Jaspersoft Studio, Palo Alto, California) es una aplicación de software libre (versión Community) escrita en Java (Eclipse) para crear informes con contenido dinámico.
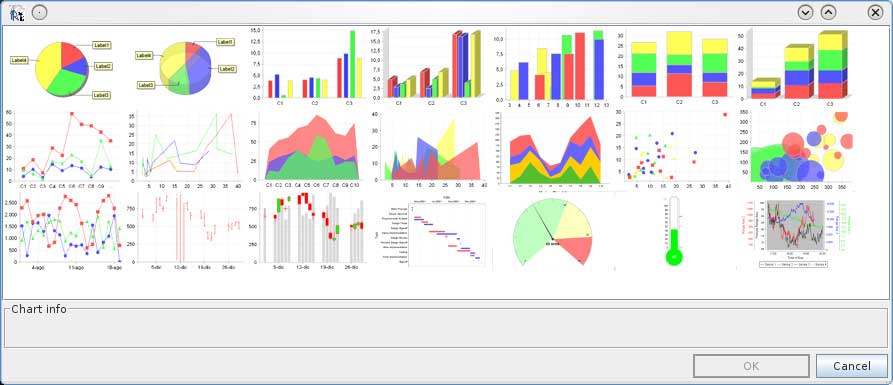
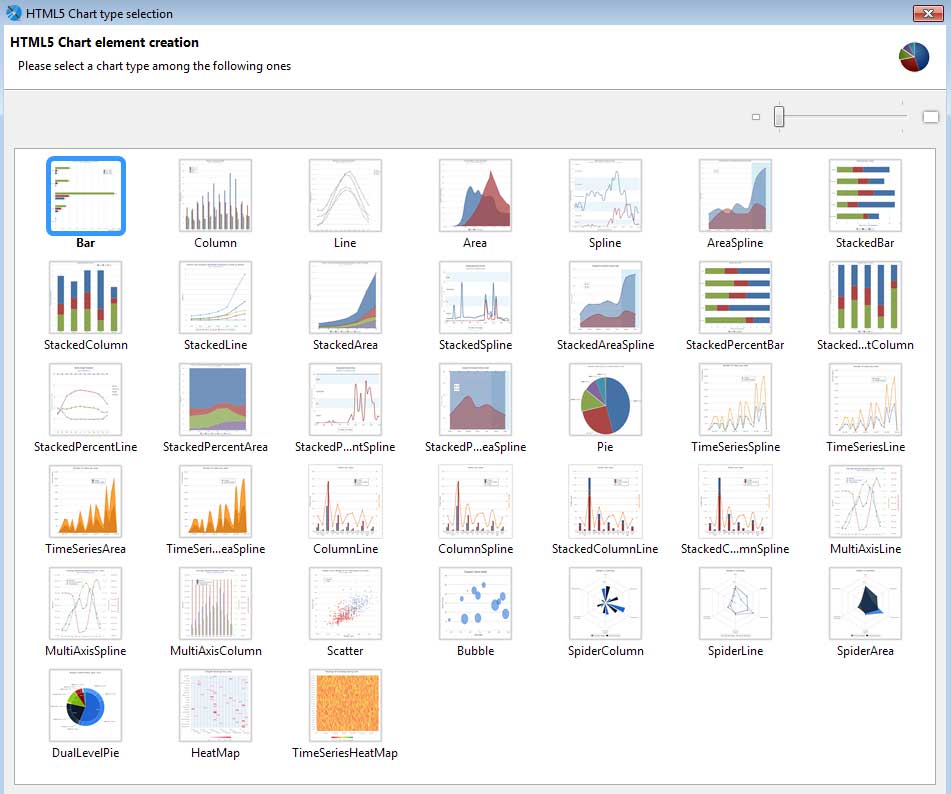
iReport es el front-end gráfico de código abierto para la edición de informes —una herramienta para diseñar las páginas flexibles del documento desarrollada desde 2001—. Actualmente cuenta con más de 50 tipos de gráficos distintos, tablas, imágenes y mapas.
Los gráficos HTML5 (en la versión profesional) se pueden personalizar utilizando propiedades para el control del nivel de píxel sobre cada visualización.
Jaspersoft Studio utiliza el lenguaje de consulta de sus fuentes de datos, por ejemplo SQL o MongoDB, para crear el primer pase de proyección de datos. Una vez que los datos ingresan a la herramienta, se pueden transformar aún más usando variables y grupos, y cada campo puede usar lógica personalizada para crear la transformación o proyección de datos deseada.
Descargas: Community Edition
TIBCO Visual Analytics